The remove_meta_box() function will not work with the Block Editor, because these are now Panels and work differently. There is currently no documentation on how to disable Panels, but, let's dance.
We want to avoid hiding panels via CSS, and rely on the JS API.
We need to use the JS function removeEditorPanel() which will completely remove the panel with all its controls:
// remove excerpt panel
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'post-excerpt' );
Here is an (incomplete) list of panel IDs:
taxonomy-panel-category - Category panel.taxonomy-panel-CUSTOM-TAXONOMY-NAME - Custom taxonomy panel. If your taxonomy is topic, then taxonomy-panel-topic works.taxonomy-panel-post_tag - Tags panelfeatured-image - Featured image panel.post-link - Permalink panel.page-attributes - Page attributes panel.post-excerpt - Post excerpt panel.discussion-panel - Discussions panel.template - Template panel added with WP 5.9.
The full code
PHP (in your functions.php or custom plugin):
function cc_gutenberg_register_files() {
// script file
wp_register_script(
'cc-block-script',
get_stylesheet_directory_uri() .'/js/block-script.js', // adjust the path to the JS file
array( 'wp-blocks', 'wp-edit-post' )
);
// register block editor script
register_block_type( 'cc/ma-block-files', array(
'editor_script' => 'cc-block-script'
) );
}
add_action( 'init', 'cc_gutenberg_register_files' );
The JS file (block-script.js):
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'taxonomy-panel-category' ) ; // category
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'taxonomy-panel-TAXONOMY-NAME' ) ; // custom taxonomy
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'taxonomy-panel-post_tag' ); // tags
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'featured-image' ); // featured image
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'post-link' ); // permalink
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'page-attributes' ); // page attributes
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'post-excerpt' ); // Excerpt
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'discussion-panel' ); // Discussion
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'template' ); // Template
How about other panels?
If you know the ID of other panel than the ones listed above, please leave a comment.
On some panels, there is the alternative to to hide the panel via CSS. For example, to hide the Revisions panel, we can use:
.components-panel__body.edit-post-last-revision__panel {
display:none !important;
}
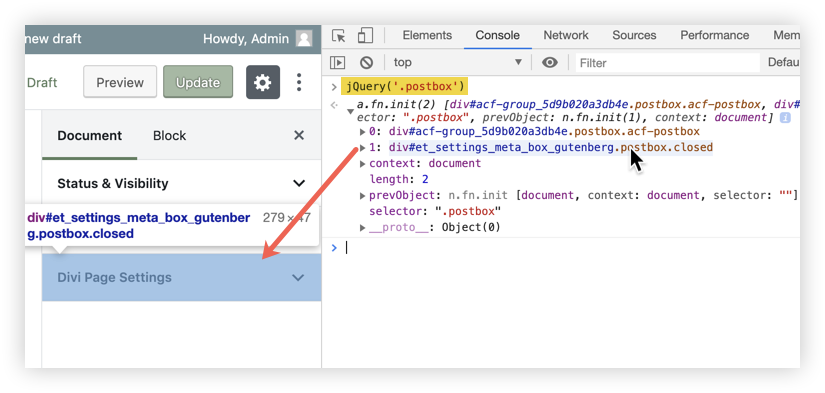
Inspect the element of the panel to located the class name (edit-post-last-revision__panel). Note that some panels do not have unique class names.
So, register you block style:
wp_register_style(
'cc-block-style',
get_stylesheet_directory_uri() .'/inc/block-style.css', // adjust file path
array( 'wp-edit-blocks' )
);
register_block_type( 'cc/ma-block-files', array(
'editor_style' => 'cc-block-style',
) );
And include your CSS code into the block-style.css file.