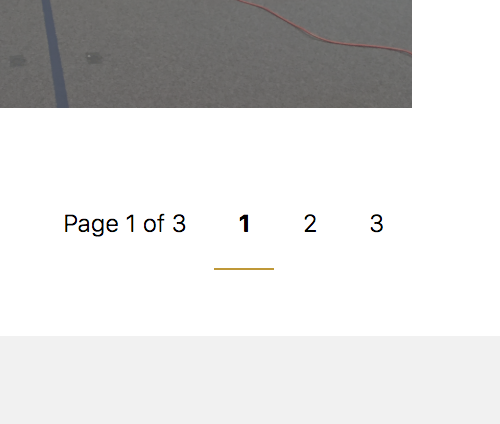
Currently my pagination is showing 7 posts on the first page and 6 on each page after. This is what I want. The current readout looks like this:
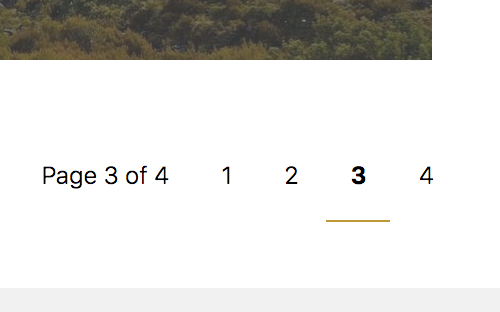
The total count of my pages changes as soon as I navigation to another page (see below):
I checked my loop in my template and my function in my functions.php and could not figure out what the issue was. Could someone please help me figure this out?
TEMPLATE:
<?php get_header(); ?>
<section class="component" role="main">
<header class="header">
<h1 class="entry-title">Blog</h1>
</header>
<section class="component responsive">
<?php
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
global $query_string;
parse_str( $query_string, $args );
if ($paged == 1){
$args = array(
'posts_per_page' => 7,
'paged' => $paged
);
query_posts($args);
} else {
$args = array(
'posts_per_page' => 6,
'paged' => $paged
);
query_posts($args);
}
$custom_query = new WP_Query( $args );
$post_number = 0;
if ( have_posts() ) : while($custom_query->have_posts()) : $custom_query->the_post();
$post_number++;
if ($post_number === 1 && $paged === 1):
if ( has_post_thumbnail()) {
// do stuff if there is a post thumbnail
?>
<div class="recent_articles_hero" style="background: url('<?php the_post_thumbnail_url(); ?>'); background-size: cover; background-position: 50%;">
<div class="block_item_overlay"></div>
<div class="recent_articles_content">
<h4 class="section_label"><?php echo get_the_date('F j, Y'); ?></h4>
<h1><?php the_title(); ?></h1>
<a href="<?php the_permalink(); ?>" class="button_styling">
Read More
</a>
</div>
</div>
</section>
<?php } else {
// do stuff if there is not a post thumbnail
?>
<div class="recent_articles_hero default_post_preview">
<div class="block_item_overlay"></div>
<div class="recent_articles_content">
<h4 class="section_label"><?php echo get_the_date('F j, Y'); ?></h4>
<h1><?php the_title(); ?></h1>
<a href="<?php the_permalink(); ?>" class="button_styling">
Read More
</a>
</div>
</div>
</section>
<?php } ?>
<section id="articles_wrapper" class="block_items_container">
<?php else:
if ( has_post_thumbnail()) {
// do stuff if there is a post thumbnail
?>
<div class="block_item article" style="background: url('<?php the_post_thumbnail_url(); ?>'); background-size: cover; background-position: 50%;">
<div class="block_item_overlay"></div>
<h4 class="section_label"><?php echo get_the_date('F j, Y'); ?></h4>
<div class="block_item_content">
<h3><?php the_title(); ?></h3>
<p><?php echo apply_filters( 'the_content', wp_trim_words( strip_tags( $post->post_content ), 12 ) ); ?></p>
<a href="<?php the_permalink(); ?>" class="button_styling">Read More</a>
</div>
</div>
<?php } else {
// do stuff if there is not a post thumbnail
?>
<div class="block_item article default_post_preview">
<div class="block_item_overlay"></div>
<h4 class="section_label"><?php echo get_the_date('F j, Y');?></h4>
<div class="block_item_content">
<h3><?php the_title(); ?></h3>
<p><?php echo apply_filters( 'the_content', wp_trim_words( strip_tags( $post->post_content ), 12 ) ); ?></p>
<a href="<?php the_permalink(); ?>" class="button_styling">Read More</a>
</div>
</div>
<?php } ?>
<?php endif; ?>
<?php endwhile; else : ?>
<?php endif; ?>
<div class="clear"></div>
<?php if (function_exists("pagination")) {
pagination($custom_query->max_num_pages);
} ?>
</section>
</section>
<?php get_template_part('subscription-section'); ?>
<?php if ( ! post_password_required() ) ?>
<?php get_footer(); ?>
FUNCTIONS.PHP:
// numbered pagination
function pagination($pages = '', $range = 4)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "<div class=\"pagination\"><span>Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Previous</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class=\"current\">".$i."</span>":"<a href='".get_pagenum_link($i)."' class=\"inactive\">".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href=\"".get_pagenum_link($paged + 1)."\">Next ›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>Last »</a>";
echo "</div>\n";
}
}
Just to be clear, I am trying to get 7 posts to display on the first page and 6 posts on the rest.