Edit: Important note for WordPress v4.4 onward
This question used a great workaround for the lack of real term meta in older versions of WordPress, but since the release of WordPress v4.4, real term meta has been introduced, and that's definitely the way to go now.
Here's a post that looks like a good starting point for term meta in WordPress 4.4+
I'm leaving this question up because it could still be useful for someone dealing with older code, but wanted to add the note above so that developers starting on new implementations of term meta would be on the right track.
End of edit
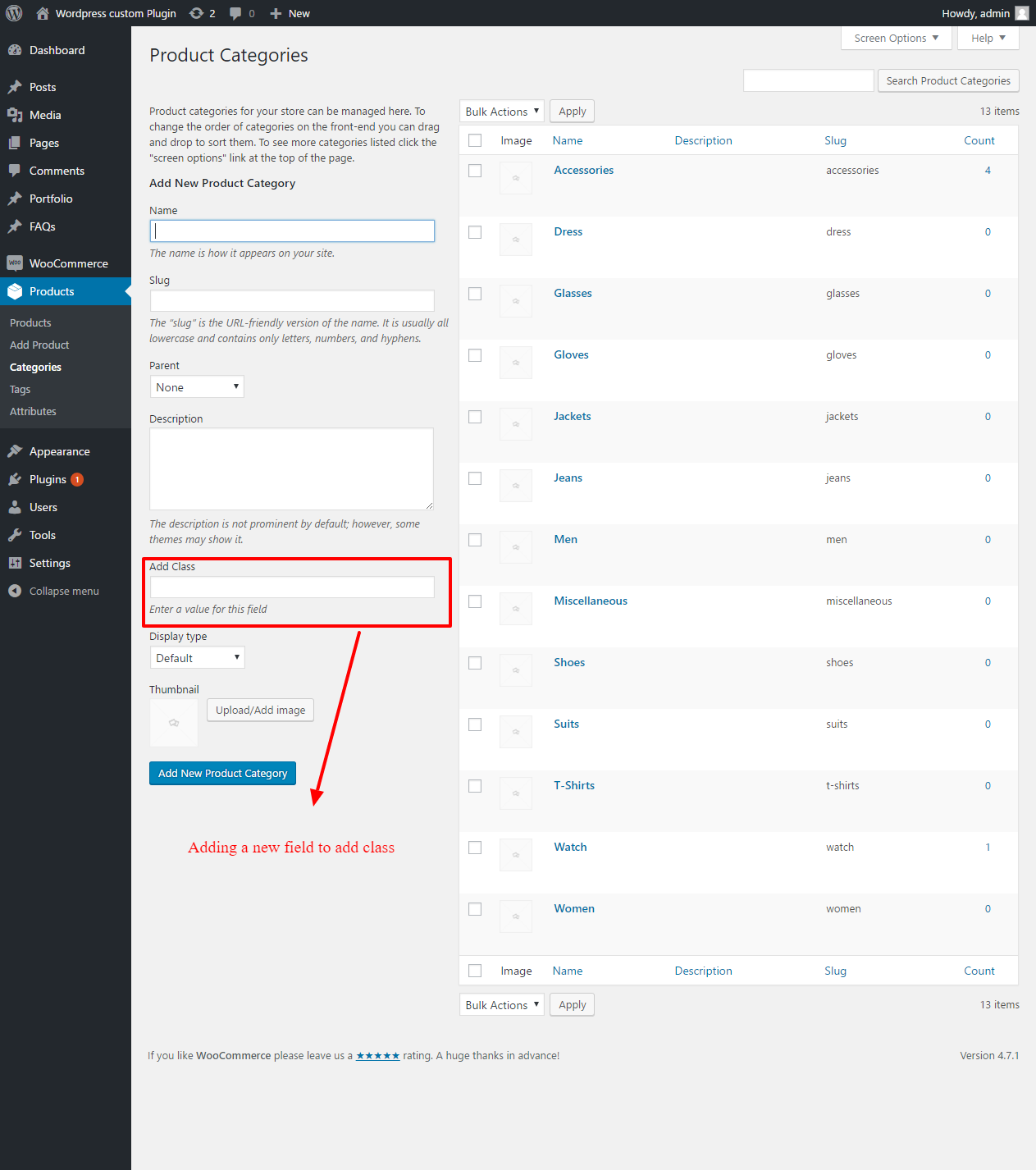
I've been able to leverage this super tutorial by @Bainternet in order to add custom fields for taxonomies. I've tweaked the markup, and added a separate callback to add fields to the "Add New Category" admin page. My code is at the end of this question.
I've run into a gotcha though; the the custom field input is showing up on the add new category page, but the field is not saved.
I have noticed that the add new taxonomy page uses ajax, and that could be part of the problem. I tried disabling JS, and still run into the same issue. I've been digging around the core looking for a hook, but can't find one. There are various tutorials on the net, but they all seem to rely on the taxonomy edit screen to do their bidding.
Any ideas on how to make this work?
/**
* Add extra fields to custom taxonomy edit and add form callback functions
*/
// Edit taxonomy page
function extra_edit_tax_fields($tag) {
// Check for existing taxonomy meta for term ID.
$t_id = $tag->term_id;
$term_meta = get_option( "taxonomy_$t_id" ); ?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_Image_url"><?php _e( 'Category Navigation Image URL' ); ?></label></th>
<td>
<input type="text" name="term_meta[img]" id="term_meta[img]" value="<?php echo esc_attr( $term_meta['img'] ) ? esc_attr( $term_meta['img'] ) : ''; ?>">
<p class="description"><?php _e( 'Enter the full URL to the navigation image used for this category.' ); ?></p>
</td>
</tr>
<?php
}
add_action( 'category_edit_form_fields', 'extra_edit_tax_fields', 10, 2 );
// Add taxonomy page
function extra_add_tax_fields( $tag ) {
// Check for existing taxonomy meta for term ID.
$t_id = $tag->term_id;
$term_meta = get_option( "taxonomy_$t_id" ); ?>
<div class="form-field">
<label for="cat_Image_url"><?php _e( 'Category Navigation Image URL' ); ?></label>
<input type="text" name="term_meta[img]" id="term_meta[img]" value="<?php echo esc_attr( $term_meta['img'] ) ? esc_attr( $term_meta['img'] ) : ''; ?>">
<p class="description"><?php _e( 'Enter the full URL to the navigation image used for this category.' ); ?></p>
</div>
<?php
}
add_action( 'category_add_form_fields', 'extra_add_tax_fields', 10, 2 );
// Save extra taxonomy fields callback function.
function save_extra_taxonomy_fields( $term_id ) {
if ( isset( $_POST['term_meta'] ) ) {
$t_id = $term_id;
$term_meta = get_option( "taxonomy_$t_id" );
$cat_keys = array_keys( $_POST['term_meta'] );
foreach ( $cat_keys as $key ) {
if ( isset ( $_POST['term_meta'][$key] ) ) {
$term_meta[$key] = $_POST['term_meta'][$key];
}
}
// Save the option array.
update_option( "taxonomy_$t_id", $term_meta );
}
}
add_action( 'edited_category', 'save_extra_taxonomy_fields', 10, 2 );
//add_action( '...Can't find hook to enable saving custom fields when adding a new term