I wanted to create widgets with repeatable fields for testimonials, time tables etc..
I recently stumbled up on this tutorial from codeable.io. I have some good experience with standard backbone.js as well. I completed the tutorial and implemented it.
This tutorial uses backbone.js/ underscore.js template engine to render repeatable fields.
Here is the widget code and corresponding backbone.js script.
However there is one problem that is making me sleepless since a week. Widget is working properly only after hitting the save button.
When the widget is added to a sidebar, Apart from the default testimonial, testimonials added with "add new testimonial" button are gone after hitting the save button. Functionality is working as expected only after manually hitting the save button. Only after hitting the save button, testimonials added with "add new testimonial" are saved.
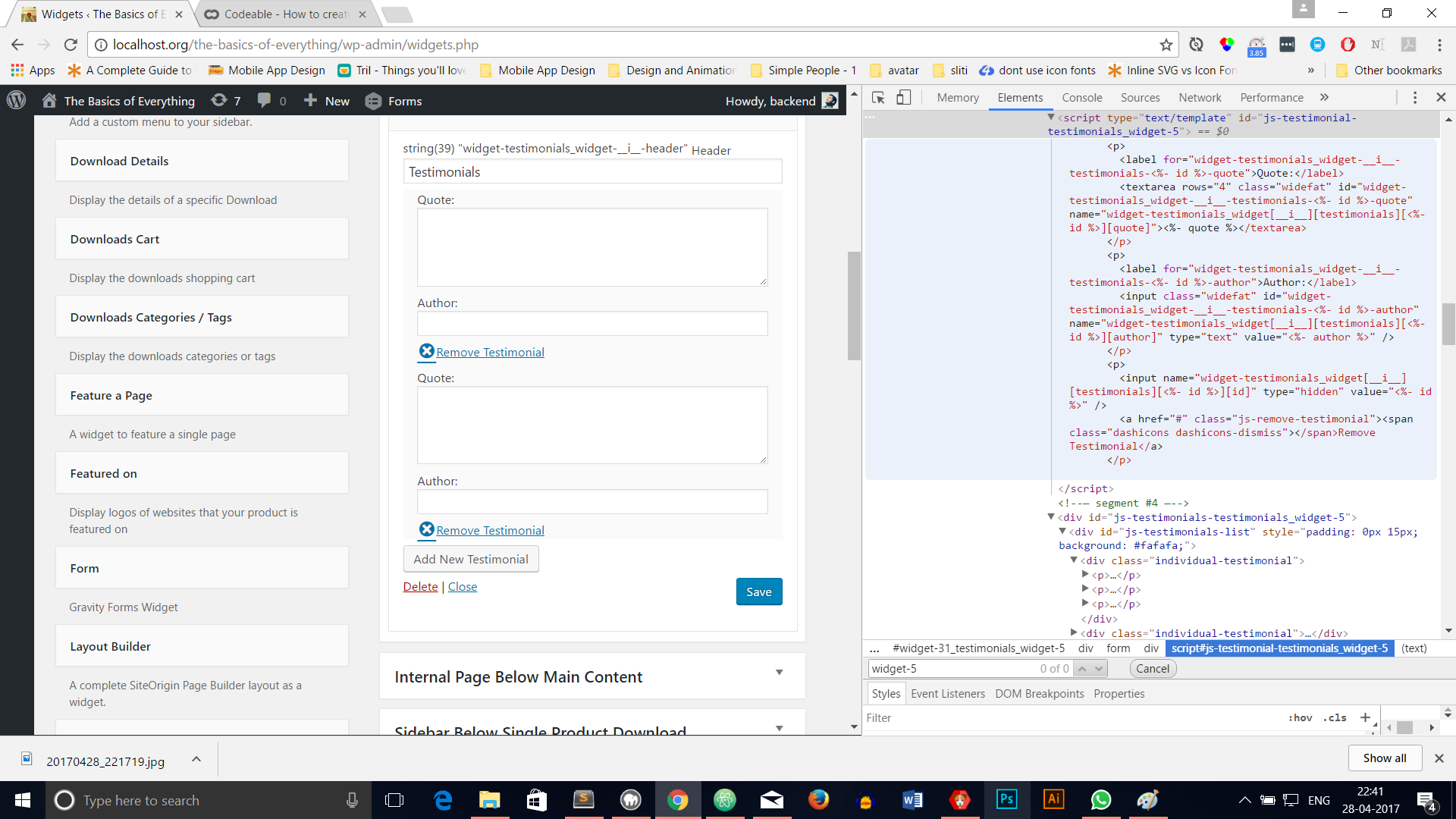
After some trail and error i figured out that the problem is with widget id (possibly), when the template is rendered,widget-testimonials_widget-__i__ is printed in the javascript template instead of actual widget id like widget-testimonials_widget-5. But after hitting the save button, functionality is working as expected with actual widget id. This is my problem. and here is the screenshot.
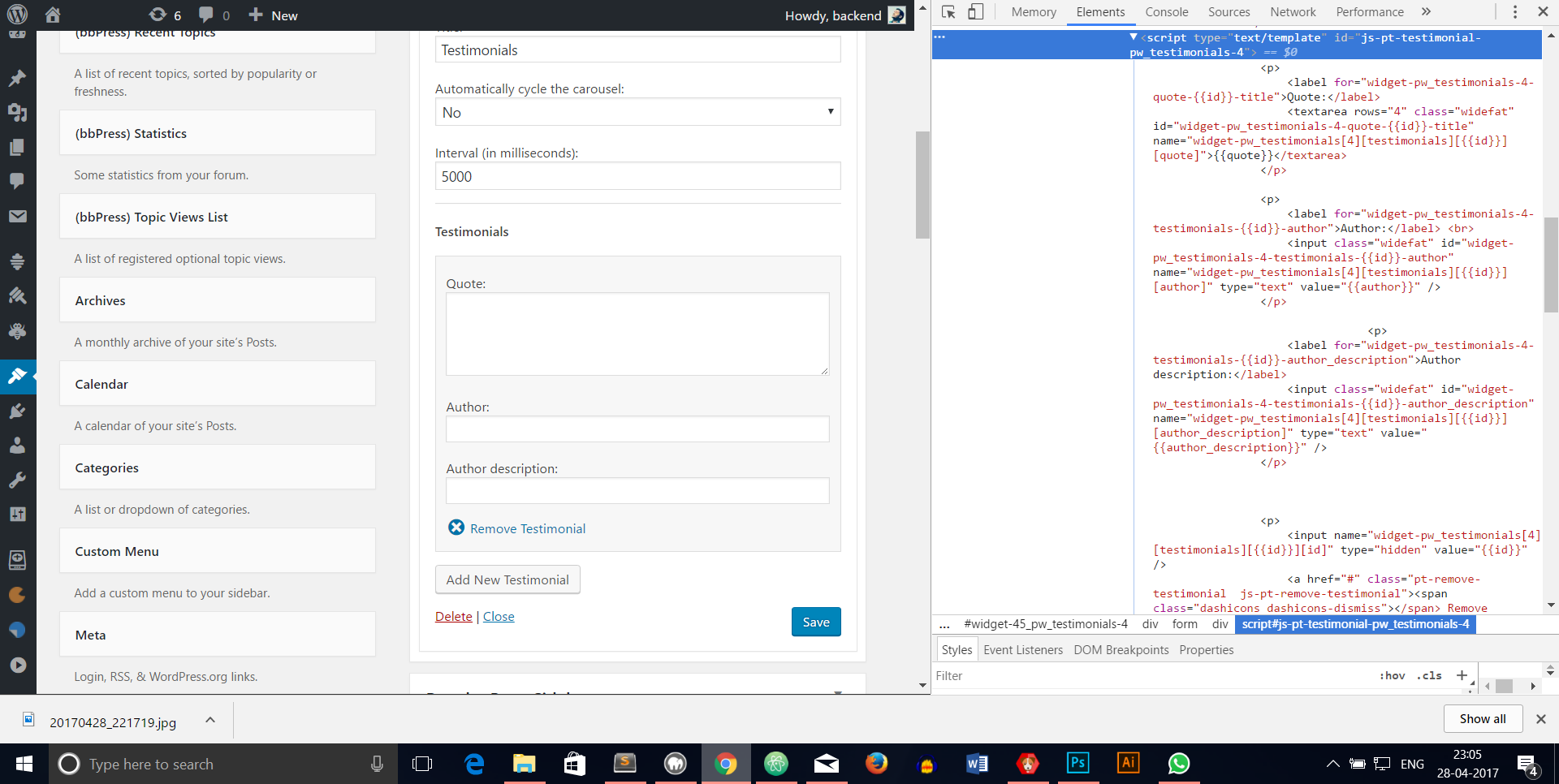
The functionality is working as expected in Proteus theme Cargo Press with out hitting the save button, although the code has several improvements like sanitization and code organization. This is screenshot of the proteus theme widget with widget id rendered properly immediately after adding widget to the sidebar. Here is the screenshot.
What should I do to render widget ID to a backbone.js / underscore template, immediately after adding the widget to a sidebar?