I want to create custom thumbnail dialogues for the homepage of my WordPress installation.
This is what I want to achieve:
This is the bootstrap code for the image above:
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div>
So until now, I have the code below and I can't have the content in a single line.
<div class="row">
<div class="col-sm-6 col-md-4">
<?php // theloop
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php// Define our WP Query Parameters ?>
<?php $the_query = new WP_Query( 'posts_per_page=3' ); ?>
<?php// Start our WP Query ?>
<?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?>
<div class="thumbnail"><?php the_post_thumbnail(array(100, 100)); ?>
<div class="caption">
<?php// Display the Post Title with Hyperlink?>
<h3><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
<?php// Repeat the process and reset once it hits the limit
</div>
</div>
</div>
<?php
endwhile;
wp_reset_postdata();
?>
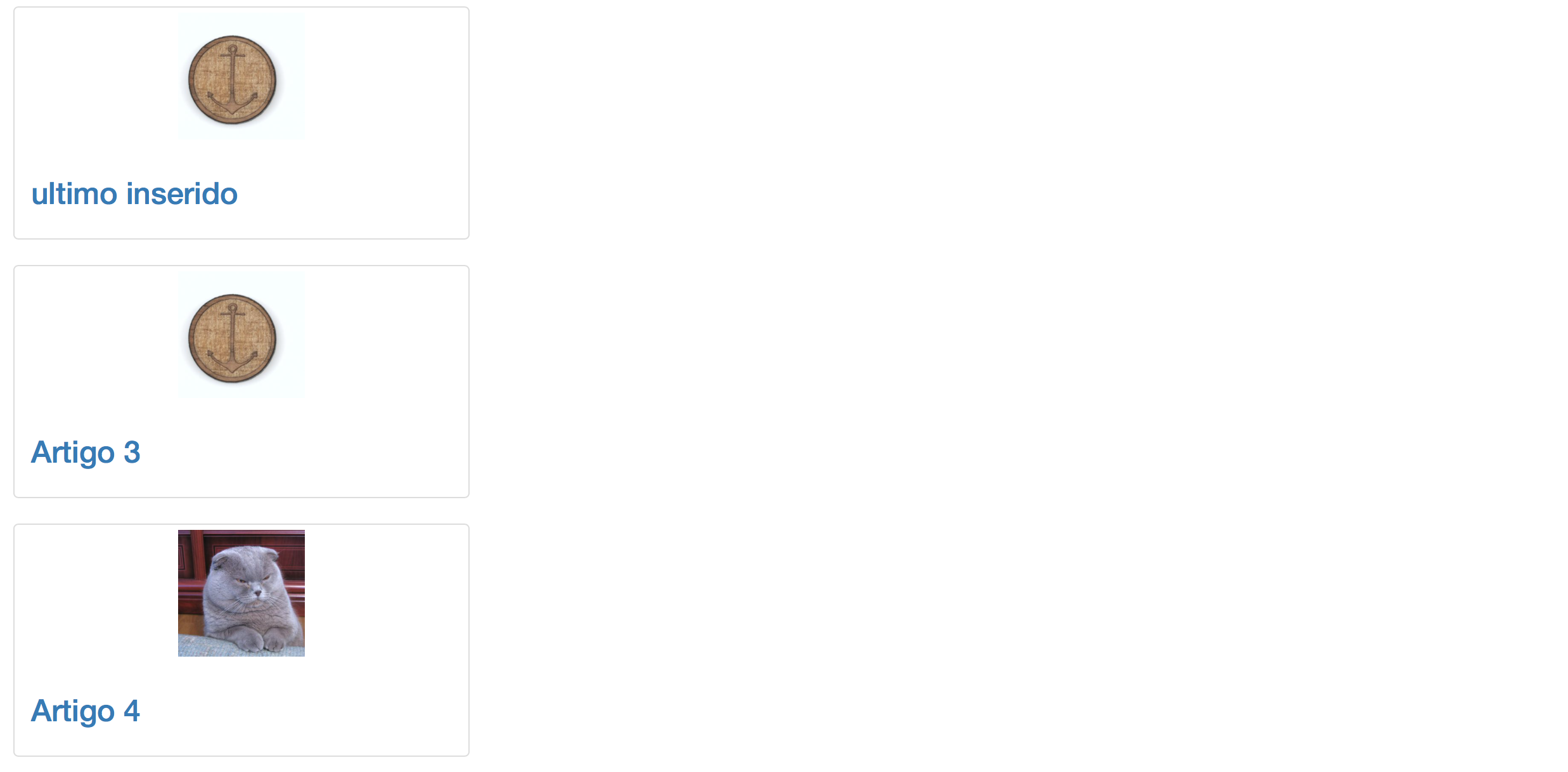
The screenshot below reflects the result of my current code (non-desirable):

How can I make it?
