Unfortunately the hooks:
manage_{$this->screen->id}_columns
manage_{$this->screen->id}_sortable_columns
manage_comments_custom_column
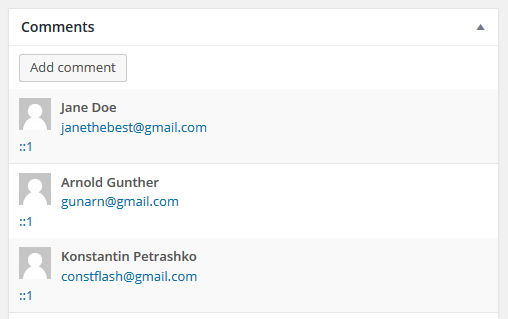
are not available for the post-comments list table, constructed within the wp_ajax_get-comments call. That table consists only of two columns: author and comment. The data for author, avatar, email, url and IP is displayed in the first column.
We can on the other hand use a hack like:
add_filter( 'get_comment_author_IP', function( $comment_author_IP, $comment_ID, $comment )
{
if( doing_action( 'wp_ajax_get-comments' ) )
echo 'Some Custom Text <br/>';
return $comment_author_IP;
}, 10, 3 );
to display some data, in the first column, for each row. We could e.g. use a get_user_meta() call here.
Regarding how we can add custom input fields to the quick-edit comment form, we can also use a hack like this one:
add_filter( 'the_editor', function( $html )
{
if( did_action( 'load-post.php' ) && false !== strpos( $html, 'id="replycontent"' ) )
$html .= sprintf(
'<br/> %s <input type="text" name="newcomment_myphone" value="%s">',
esc_html__( 'Phone', 'wpse' )
);
return $html;
} );
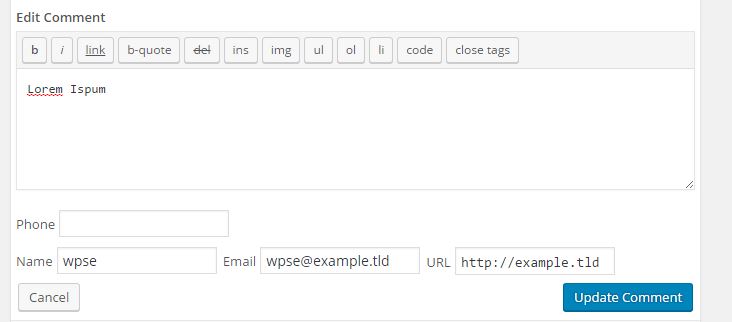
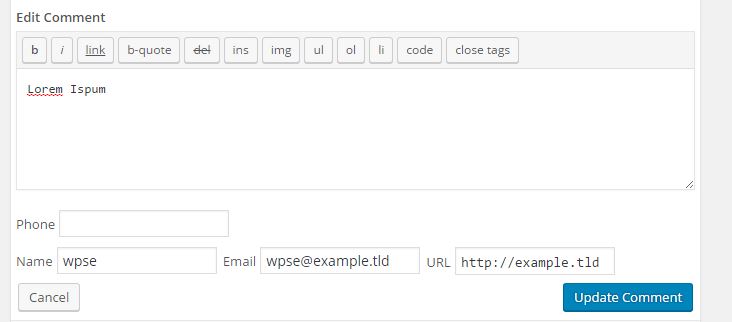
where we target the replycontent editor it on the post.php screen. This might need further restriction. The field displays below the comment content editor:

It should then be possible to hook into the edit_comment action to store it into the user meta.
This should also work for the Add comment form but you might need javascript to insert the current value to the custom field. I'm sure it's also possible to inject the custom fields, to the comment form, with javascript instead of the approach listed above.
You could try to hide the URL field with CSS:
#author-url, label[for="author-url"] {
display:none;
}
Hopefully you can adjust this further.





WP_Post_Comments_List_Tableand fields are copied from predefined form table viawp_comment_reply().