I recently started wp development and am trying to make a website on the Wonderflux framework.
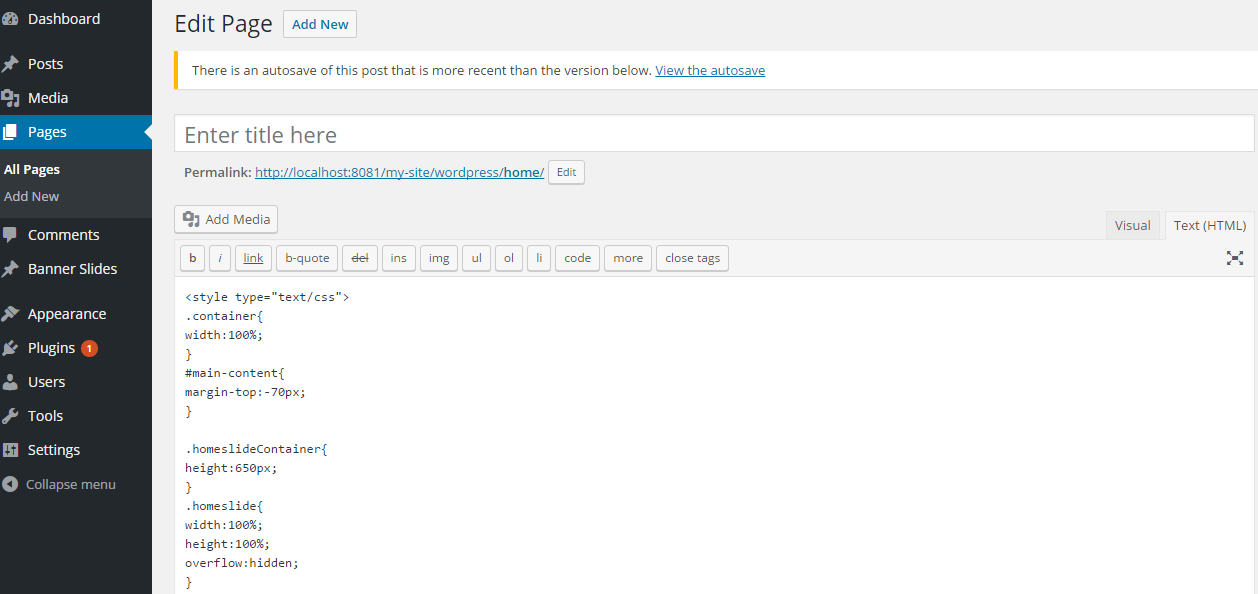
Currently, I set the homepage as a static page from the WP admin dashboard. Now I am currently editing said page inside wp.
Is this the correct way to do this? Is there a way to simply redirect to custom-home.php on page load? Where that file would load the header, page content and the footer.
I am going to be having multiple pages with each their own looks so I think this should be accomplished using functions.php in my child theme but I'm not sure where to start. I just want WP to mainly handle pages with posts/blog content.
I apologize if I sound a bit scattered, I don't think using a framework for my first WP project was a good idea. I'm used to bootstrap and was looking for a similar environment to build a responsive website. I feel like the only way I can properly learn everything is to build a theme from the ground up using the codex, but I don't have that much time unfortunately.
Any guidance would greatly be appreciated.