On shared hosting plans your caching options are limited.
You will only be able to statically cache the html output from your pages. This is the fastest way to serve pages but you loose the dynamic aspects of WordPress like making comments and seeing the latest comments on posts.
There are disk caching options available for objects and database but unless your host is running fast drives you won't get much gain from this and it could also cause a drop in performance.
All the caching plugins have an option to not serve cached pages to logged in users or any user with a comment cookie.
Logged in users + known users = no cache
Unknown users get served a cached page.
Transients
Transients are small pieces of data that are meant to expire at some time. WordPress stores transients as a cache in the database. If you had the option to use Memcache WordPress would keep the transient data in memory. Transients are good because they reduce database look ups. They are also good to use for social networking like displaying your latest tweets. This prevents making a call to the twitter api on every page load.
The plugin that uses the most High Performance Websites best practices is W3 Total Cache.
W3 Total does:
- page caching
- object caching
- database caching
- minify
- browser caching
- CDN integration
For your shared hosting set you should enable page cache, minify, browser cache, and the self hosted CDN option.
Page Cache Settings
Check all the options for page cache

Cache Preload
Turn this on and set the update interval at what ever is appropriate for your site. This will rebuild the page cache at the given interval.

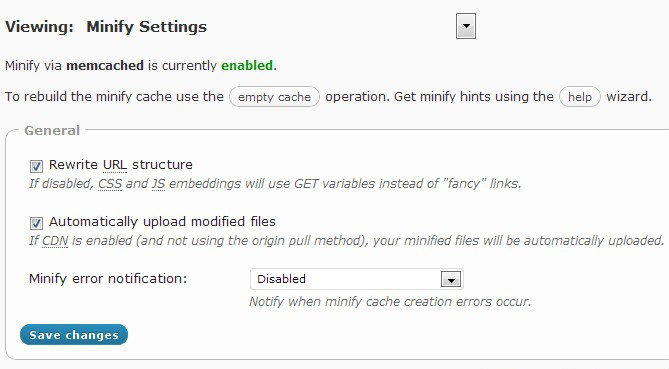
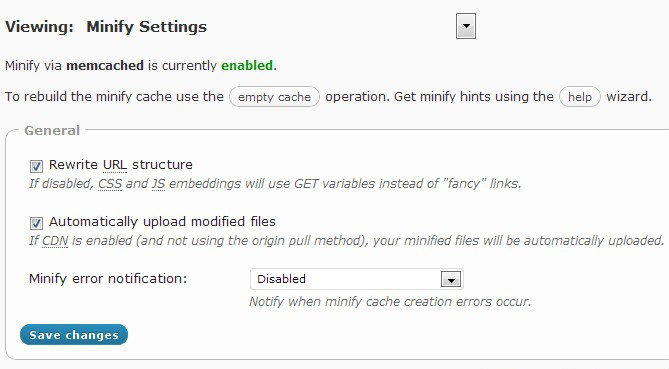
Minify Settings
Select Rewrite url structure and if your going to use the CDN check the auto upload so newly minified files will automatically get uploaded to the CDN.

Minify HTML
Enable and check remove line breaks, inline js and css minification. If your using adsense or another service that uses comment stems enter them here to avoid having them minified.

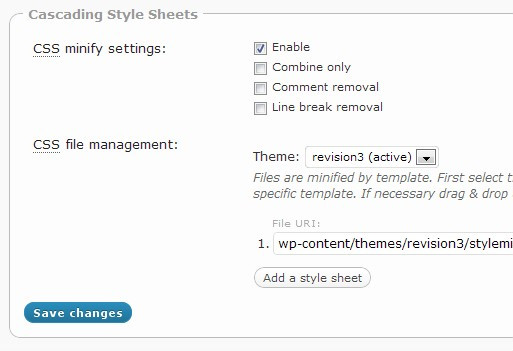
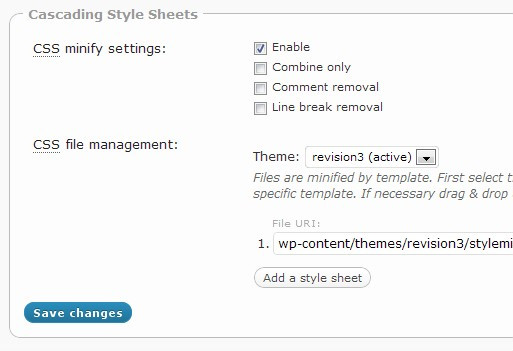
CSS and JS Minify Settings
In the file management choose your theme and add any css files you want combined and minified. There is also a help wizard that will search all your templates and add the suggested files for you.
Using The Help Wizard
W3 Total includes a tool that goes through your theme templates and finds Javascript and CSS files that are used and provides recommended settings. First try theses settings and problems are encountered go back and modify as needed. Any files highlighted in red are files you have already included to be minified.
The same option section is available for js files and you have the option of having the files placed after <head>, after <body>, and before </body>. It is best to put as many as you can before <body>. If any plugins add inline js you wont't be able to use before </body> for jquery or the plugins js because it will need to load before any inline <script> tags. You can include any combinations of files in each location and for each template. For instance you can set your comment-reply.js to only load on single.php

Browser Cache Settings
This is the most important one to get right. If you properly cache your static content in your users browsers you can drastically reduce page load times. "do not process 404 errors for static objects" browser cache settings is a big win for shared hosting because invoking PHP and returning 404 pages to bots etc is a big drain on resources and this feature prevents that
General
Check everything

CSS and JS Files
Check everything and set our expires header lifetime to far future. 31536000 seconds is 1 year and what yslow recommends. If you make changes to your css or javascript you have to change the file names to prevent users from using the old version. If your using minify you won't have to worry about serving outdated content because every time the minify cache is rebuilt is generates a new file name.
Set your cache Control policy to cache with max age

There are two more browser cache setting sections. HTMl and Images. For Images use the same settings as CSS and JS. You can increase the expires time on the images if you want.
For HTML don't set expires unless your site is mainly static. You can use short lifetimes if you want (180 seconds) but I wouldn't go higher. Enable gzip and you can check the set W3 Headers so you can check the response headers to make sure they are working.

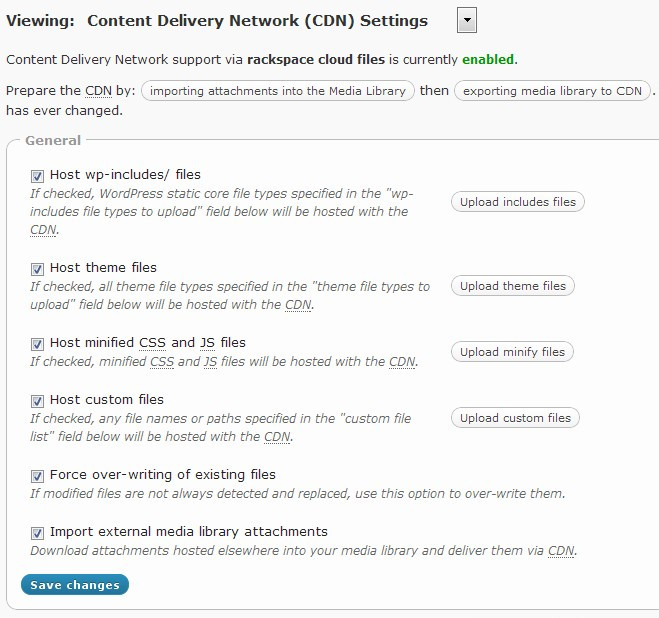
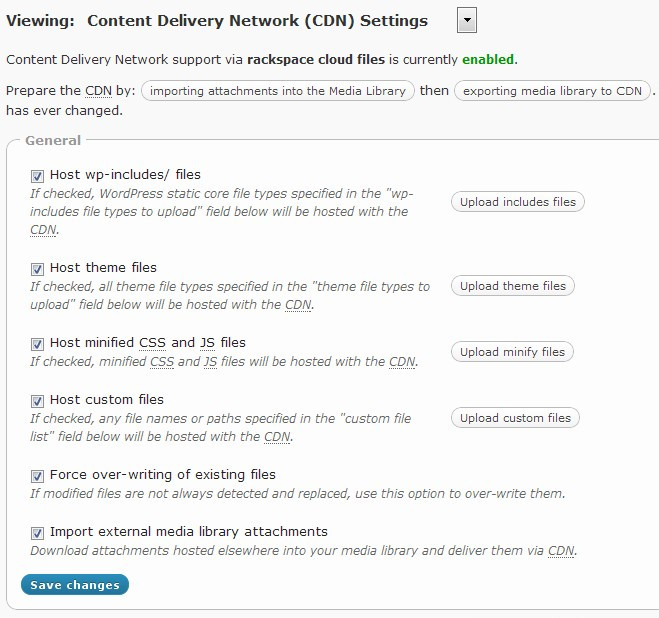
CDN Settings
W3 Total has built in support for popular origin pull and origin push CDN's and a robust self hosted option that requires you to set up subdomains and cnames.
Self hosted CDN will let you take advantage of pipelining. Browser can only download a few files at once, only 4 in some cases. Pipelining is a technique whereby aliases (subdomains for example) of your server are used to allow your browser to increase the practical limit of files that can be downloaded in parallel. Doing so maximizes the throughput of the your internet connection and allows the browser to render a page faster. W3TC takes care of managing these files transparently once DNS CNAMEs (aliases) and subdomains are properly configured.
Check all the options then click the upload buttons to upload all the content to the CDN. If using self hosted there is another setting page to put in ftp information. For origin push CDN it's configured based on what provider you are using. For origin pull you don't upload any files and only set your cname to the url the provider gives you. Note: Don't select force override unless new files are not working. Force override will constantly upload files to the cdn even if they already exist and this wastes bandwidth and resources.

Testing
You should always test your results and tweak your settings accordingly. I like to use WebPageTest.org. To compare my results and identify any potential problems.
How much can you increase your performance using W3 Total Cache on WordPress with shared hosting?
These are the before and after results for a WordPress blog that we added W3 Total to.
Before:

After

I hope this helps.