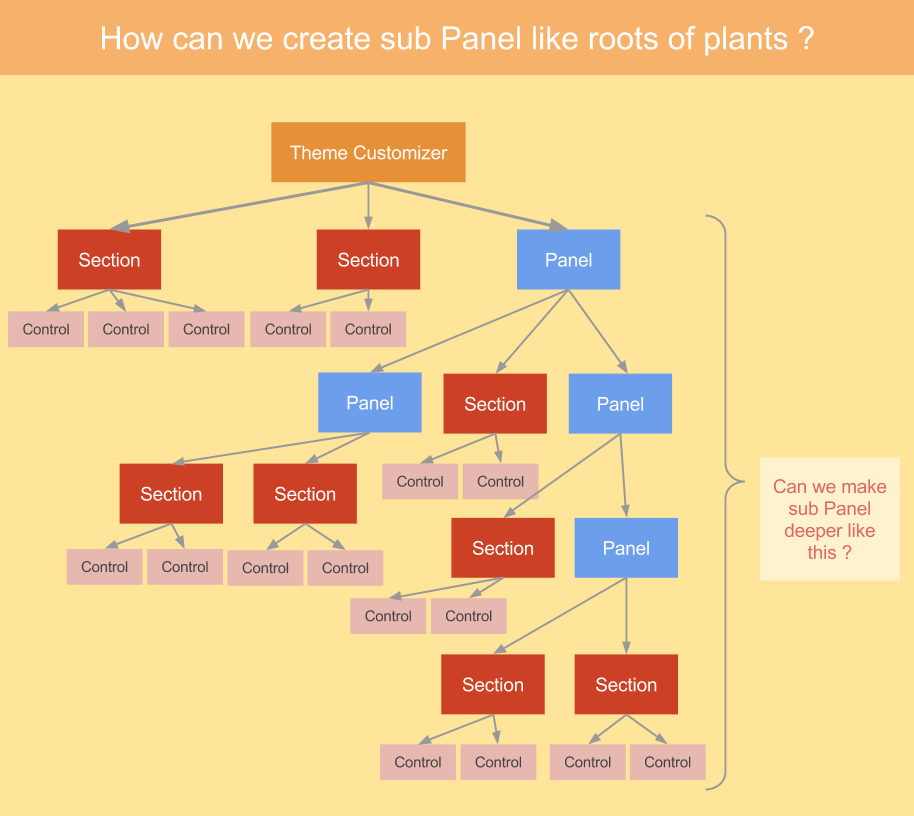
Is there a way to create deep-level sub Panel in Theme Customizer(like roots of plants) ? My theme that I have been developing seem to be more complicated. I think that if we can create deep-level sub Panel, our Customizer Page won't look messy, our user will customize our theme easier and we will be able to make much more complicated WordPress theme easier. Images below describe what my idea is...
Unfortunately, I have tried to search out about this one, but I could only find a way to create single-level Panel in the Theme Customizer here is what I found on another thread , couldn't find a way to make sub Panel deeper. Could you please shade some light in my life ?
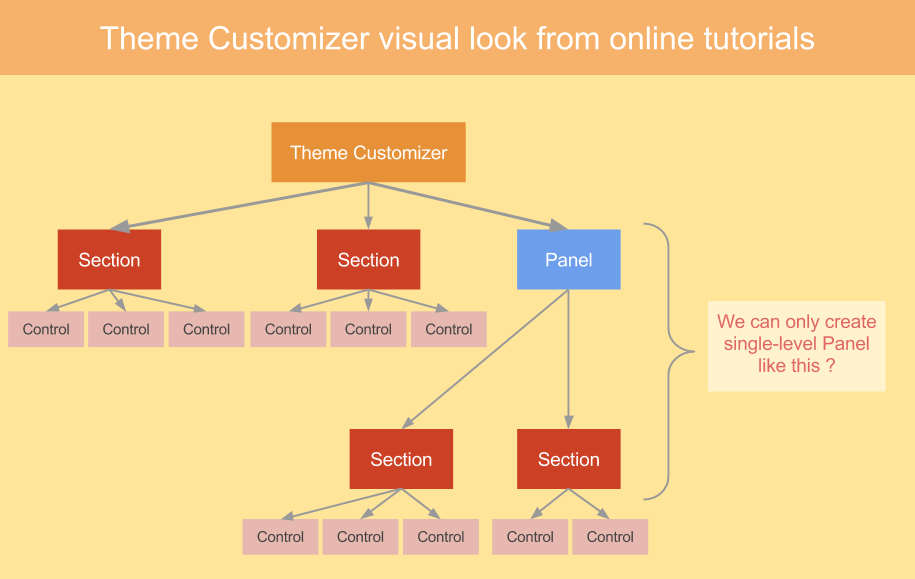
Update : following code is some code I use to create Panel and Control like image #1 which is single-level Panel. they all work fine.
$wp_customize->add_panel('panel1',
array(
'title' => 'Panel 1',
'priority' => 1,
)
);
$wp_customize->add_section( 'section1',
array(
'title' => 'This is section 1',
'priority' => 1,
'panel' => 'panel1'
)
);
$wp_customize->add_setting('field1', array('default' => 'default text'));
$wp_customize->add_control('field1', array(
'label' => 'Text field',
'section' => 'section1',
'type' => 'text',
)
);
My problem is that I want to create new panel and let them stick in another panel which will make it look like roots hierarchy(image #2) I think that if we can do some thing like that, we will be able to make much more powerful Theme Customizer. I then tried to accomplish that idea and tried to rewrite my code. Unluckily, it didn't work. Please check up the following one.
$wp_customize->add_panel('panel1',
array(
'title' => 'Panel 1',
'priority' => 1,
)
);
$wp_customize->add_section( 'section1',
array(
'title' => 'This is section 1',
'priority' => 1,
'panel' => 'panel1'
)
);
$wp_customize->add_setting('field1', array('default' => 'default text'));
$wp_customize->add_control('field1', array(
'label' => 'Text field',
'section' => 'section1',
'type' => 'text',
)
);
// I used the code below with a little hope that it will help me accomplish my idea, but it didn't work T^T.
$wp_customize->add_panel('panel1_1',
array(
'title' => 'Panel 1.1',
'priority' => 2,
'panel' => 'panel1' // I tried adding this line of code in order to let it depend on another panel
)
);
$wp_customize->add_section( 'section1_1',
array(
'title' => 'This is section 1',
'priority' => 1,
'panel' => 'panel1_1'
)
);
$wp_customize->add_setting('field1_1', array('default' => 'default text'));
$wp_customize->add_control('field1_1', array(
'label' => 'Text field',
'section' => 'section1_1',
'type' => 'text',
)
);
Could you please give me the solution, I can't figure out how to make panel look like roots hierarchy. Any help would be appreciated :)