I'm using Wordpress with UserPro, and want my menu to display the logged-in user's first name, linked to the user profile page.
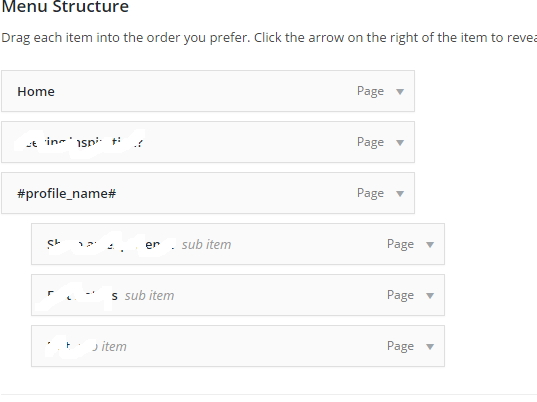
The problem is that in my menu structure, the "Profile" menu option is supposed to have a sub-menu containing "edit profile", "submit", and "logout".
This is the code I'm currently using:
/*earlier code, currently commented out, for function to
display username in menu using #profile_name# placeholder
function give_profile_name($atts){
echo userpro_profile_data('first_name', get_current_user_id());
}
add_shortcode('profile_name', 'give_profile_name');
add_filter( 'wp_nav_menu_objects', 'my_dynamic_menu_items' );
function my_dynamic_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( '#profile_name#' == $menu_item->title ) {
global $shortcode_tags;
if ( isset( $shortcode_tags['profile_name'] ) ) {
// Or do_shortcode(), if you must.
$menu_item->title = call_user_func( $shortcode_tags['profile_name'] );
}
}
}
return $menu_items;
}
end of earlier code */
//currently in use, unlinked code
add_filter( 'wp_nav_menu_items', 'my_custom_menu_item');
function my_custom_menu_item($items)
{
if(is_user_logged_in())
{
$user=wp_get_current_user();
$name=$user->user_firstname;
$items .= '<li>'.$name.'';
}
return $items;
}
I can fiddle around and try to add the sub-menu under the menu by fiddling with the code from Firebug, but that would mean manual edits to all the links in the functions.php, which would be tedious.
I want to be able to add, edit, remove, and redirect the sub-menu items easily via the Wordpress menu.
Please advise.