In the "form" method of one of my widgets I make a query to offer the user some posts to choose from, like this:
<?php
$products = new WP_Query( array(
'post_type' => 'ys_product',
'order' => 'ASC',
'orderby' => 'title',
'meta_query' => array(
array(
'key' => 'ys_product_status',
'value' => 'ok',
)
),
'posts_per_page' => - 1
) );
if ( $products->have_posts() ) {
while ( $products->have_posts() ) : $products->the_post();
$product = array(
'name' => the_title_attribute( array( 'echo' => FALSE ) ),
'ID' => get_the_ID(),
);
$prod_array[] = $product;
endwhile;
wp_reset_postdata();
}
For some reason, with that code there things go more or less wrong. The widget works, the wp_query populates the appropriate select, the widget displays and can be configured both through regular the Widgets page or the Customizer.
But...
For some reason, while in the customizer this widget has the following css rule applied:
.customize-control-widget_form:not(.widget-rendered) {
opacity. 0.5
}
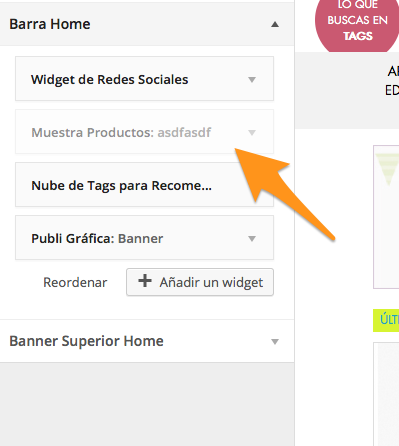
Which of course in turn produces this:

Also, while in the customizer I can't use anymore the "add new widget" button unless I remove this widget (it gives an error in customizer.js, complaining that TypeError: control is undefined.
Everything seems to work, but obviously something is wrong because I'm breaking Customizer. Anyone has a clue what's going on here?
Update: I ended up replacing WP_Query with a an sql query through $wpdb, and now everything works as intended. Still, would like to know why it isn't working as it should written as it was. :(
Thanks and regards. (WP 4.1)
