The biggest WordPress giveaways are between the <head> </head> tags.
Example WordPress head content output by The Twentyten Theme and how to remove:
<link rel="profile" href="http://gmpg.org/xfn/11" />
Remove directly from header.php
<link rel="stylesheet" type="text/css" media="all" href="http://example.com/wp-content/themes/twentyten/style.css" />
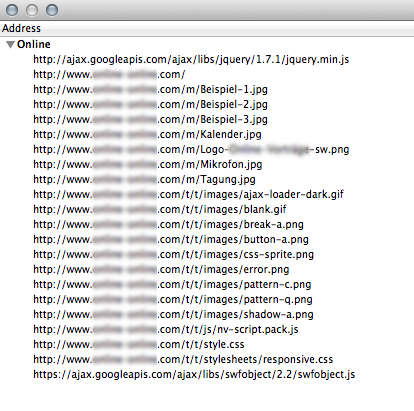
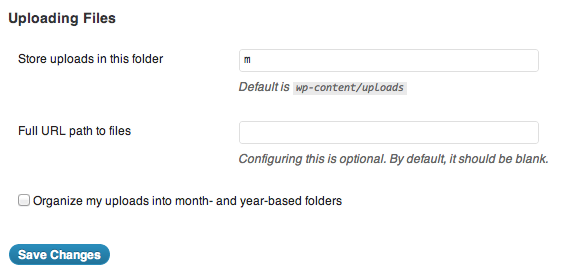
Hide WordPress by calling your stylesheet from another location and change the wp-content directory. WordPress requires your theme to include some basic information at the top of style.css (style.css must be in the themes root directory). You will need to create an alternate CSS and call it from your head. WordPress does not require you to use the themes style.css it only requires it to be in the themes directory.
Remove directly from header.php
<link rel="alternate" type="application/rss+xml" title="Example Blog » Feed" href="http://example.com/feed/" />
<link rel="alternate" type="application/rss+xml" title="Example Blog » Comments Feed" href="http://example.com/comments/feed/" />
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://example.com/xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://example.com/wp-includes/wlwmanifest.xml" />
<link rel='index' title='Example Blog' href='http://example.com/' />
<meta name="generator" content="WordPress 3.1-alpha" />
To remove these extra links you can add a filter to functions.php
// remove junk from head
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wp_generator');
remove_action('wp_head', 'feed_links', 2);
remove_action('wp_head', 'index_rel_link');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'feed_links_extra', 3);
remove_action('wp_head', 'start_post_rel_link', 10, 0);
remove_action('wp_head', 'parent_post_rel_link', 10, 0);
remove_action('wp_head', 'adjacent_posts_rel_link', 10, 0);
You can change your plugin directory and your wp-content directory in your wp-config.php file but you could have some problems if your theme or any plugins do not use the proper method to call files.
define( 'WP_CONTENT_DIR', $_SERVER['DOCUMENT_ROOT'] . '/new-wp-content' );
Set WP_CONTENT_URL to the full URI of this directory (no trailing slash), e.g.
define( 'WP_CONTENT_URL', 'http://example/new-wp-content');
Optional
Set WP_PLUGIN_DIR to the full local path of this directory (no trailing slash), e.g.
define( 'WP_PLUGIN_DIR', $_SERVER['DOCUMENT_ROOT'] . '/new-wp-content/new-plugins' );
Set WP_PLUGIN_URL to the full URI of this directory (no trailing slash), e.g.
define( 'WP_PLUGIN_URL', 'http://example/new-wp-content/new-plugins');
PLUGINS
Be aware that some plugins like Akismat, All in One SEO, W3-Total-Cache, Super Cache, and many others add comments to the HTML output. Most are easy to modify to remove the comments but your changes will be overwritten anytime the plugins get updated.
wp-includes
The wp-includes directory holds jquery and various other js files that themes or plugins will call using wp_enqueue_script(). To change this you will need to deregister the default WordPress scripts and register the new location. Add to functions.php:
function my_init() {
if (!is_admin()) {
// comment out the next two lines to load the local copy of jQuery
wp_deregister_script('jquery');
wp_register_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js', false, '1.3.2');
wp_enqueue_script('jquery');
}
}
add_action('init', 'my_init');
This will need to be done with each script used by your theme or plugins.