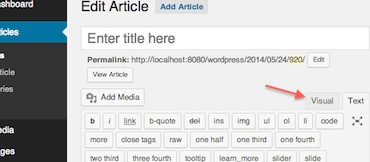
I would like to disable the 'Visual' tab so that the 'Text' tab is always used.
Is there a clean way to do this besides just doing something like .wp-switch-editor { display:none!important; }

I can think of three way you can do this
Log in to the Admin Control Panel and go to:
Users -> All Users
Find your username and click on Edit.
Check "Disable the visual editor when writing"
Add this code in the themes function.php file
add_filter( 'user_can_richedit' , '__return_false', 50 );
Install a plugin like Disable Visual Editor WYSIWYG
You can use this style/script to remove the visual tab. It works for me.
add_filter( 'admin_footer', 'custom_edit_page_js', 99);
function custom_edit_page_js(){
echo ' <style type="text/css">
a#content-tmce, a#content-tmce:hover, #qt_content_fullscreen{
display:none;
}
</style>';
echo ' <script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#content-tmce").attr("onclick", null);
});
</script>';
}
The best way to turn off WordPress TinyMCE rich editor (which will disable the Visual tab).
Add this piece of code to your functions.php file.
add_filter('user_can_richedit', '__return_false');
I've done it the same way just adding the GET page ID to target only certain pages:
add_filter( 'admin_footer', 'removes_editor_visual_tab', 99 );
function removes_editor_visual_tab()
{
$post_id = $_GET['post'];
if($post_id == 1434){
?>
<style type="text/css">
a#content-tmce, a#content-tmce:hover {
display:none;
}
</style>
<script type="text/javascript">
jQuery(document).ready(function() {
document.getElementById("content-tmce").onclick = 'none';
});
</script>
<?php
}
}