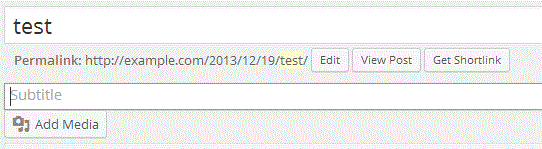
The following code adds a text input for a subtitle to the space directly below the title input, via the edit_form_after_title hook. However, when editing the title, pressing tab moves the cursor to the main post editor and I can't figure out what tabindex I should use (or some other method if available) in order to tab from the title to my subtitle input instead.
add_action( 'edit_form_after_title', 'add_input' );
function add_input(){
global $post;
$options = get_option( 'kia_subtitle_options' );
// only show input if the post type was not enabled in options
if ( isset ( $options['post_types'] ) && in_array( $post->post_type, $options[ 'post_types'] ) ) {
//create the meta field (don't use a metabox, we have our own styling):
wp_nonce_field( plugin_basename( __FILE__ ), 'kia_subnonce' );
//get the subtitle value (if set)
$sub = get_post_meta( get_the_ID(), 'kia_subtitle', true );
// echo the inputfield with the value.
printf( '<input type="text" class="widefat" name="subtitle" placeholder="%s" value="%s" id="the_subtitle" tabindex="1"/>',
__( 'Subtitle', 'kia-subtitle' ),
esc_attr($sub) );
}
}


blurevent, if I remember that correctly. You could try to replace this event with your own.edit_form_after_titlearea. Has anyone figured out a way to just disable whatever jquery shenanigans are going on and just have the browser follow the natural tab order of the elements as the appear in the HTML?