Looking at it in detail it seems that you can't alter the image editor just in some details. The only thing you can do is to replace the image editor with a slightly modified copy. I'll explain shortly how this can be done.
But before that a word of warning. The Image Editor is currently (2/2014) worked on, so this solution probably won't work from the next WordPress version on without further modification.
One last note: It would proably better if you did put this in a Plugin and not in your theme. Anyway, to make this answer shorter I explain how to put this in your theme.
1. Remove default Image Editor
add_filter( 'tiny_mce_plugins', 'remove_wpeditimage', 10, 2 );
function remove_wpeditimage($plugins){
if(($key = array_search('wpeditimage', $plugins)) !== false) {
unset($plugins[$key]);
}
if(($key = array_search('teeny_mce_plugins', $plugins)) !== false) {
unset($plugins[$key]);
}
return $plugins;
}
2. Copy and change the Image Editor
Copy wp-includes/js/tinymce/plugins/wpeditimage to your theme folder.
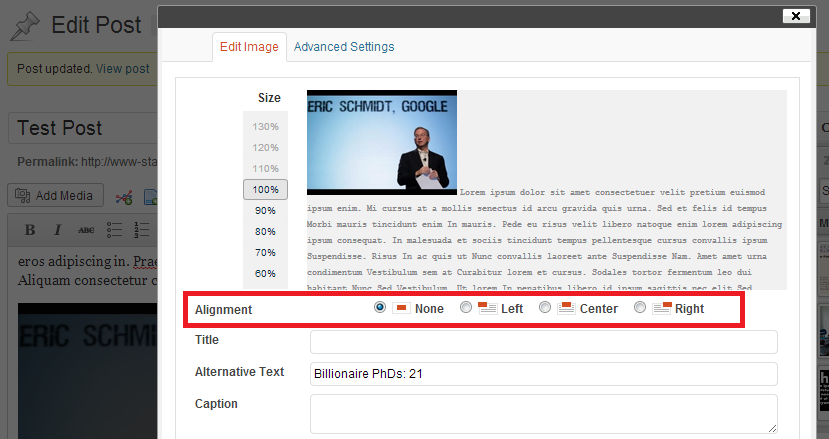
Alter it the way you like. The easiest way to get rid of the alignment options would be to change line 55 from
<tr class="align">
to
<tr class="align" style="display:none;">
3. Add the altered Image Editor
add_filter('mce_external_plugins', 'add_customized_wpeditimage');
function add_customized_wpeditimage($plugins) {
$plugins[ 'wpeditimage' ] = get_template_directory_uri() . '/wpeditimage/editor_plugin.js';
return $plugins;
}