How can I set a limit to the top level menu items in wp_nav_menu?
Example:
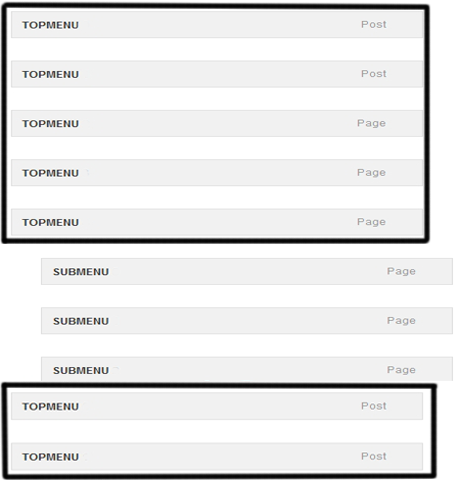
I have this menu in my admin dashboard:

I would like to count ONLY the top level items and display a limited number of them, let's say 5.
So no matter if you're in the admin dashboard and you have 100's of top levels, it should only display 5.
The sub-pages should be displayed as well, normally, without any limit.
I searched for an answer here and on the web and I saw this answer but big problem is that this solution counts top and sub-pages altogether and I need to count only top pages.
I would like to see some solution with a custom walker class if possible or PHP in general and not with CSS and jQuery tricks and hacks.
