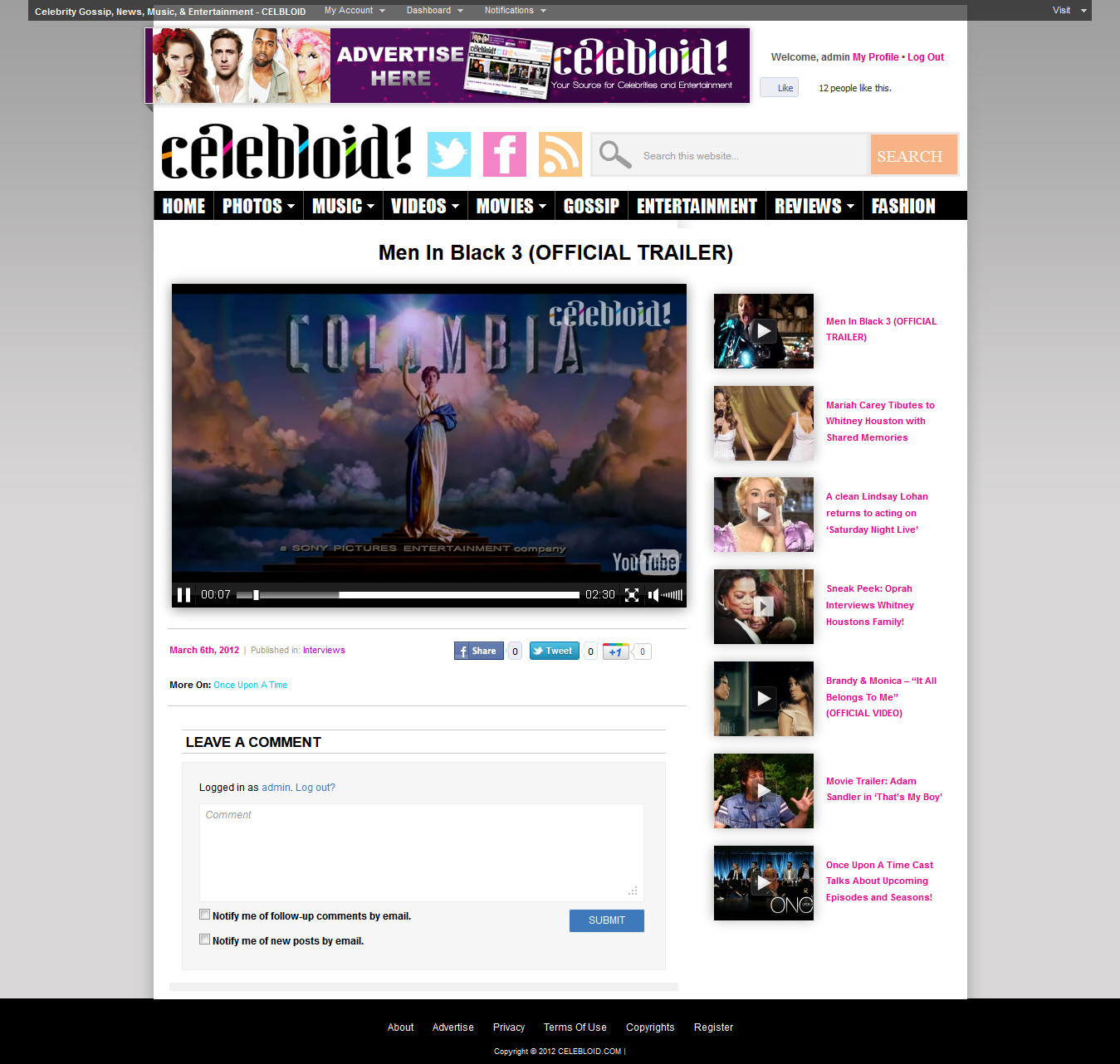
Ok i have a custom post type on my blog called videos, where i only post a video. There's a sceen cap below

On the right are the latest post from the custom post type, on the left is the video, and under the video is the date and time, category and tags. But the problem is that it is getting the wrong, Tags, Categories, and date. How do i fix this?
here is the code of that template page below
<?php
/*
Template Name: Single Videos
*/
?>
<?php get_header() ?>
<div id="wrapper">
<div id="container">
<div id="contentfull">
<?php the_post() ?>
<div class="entry-wide">
<center><h2 class="page-title2"><?php the_title() ?></h2> </center>
<div class="entry-videoo">
<?php the_content() ?>
<?php wp_link_pages('before=<div class="page-link">' . __( 'Pages:', 'wpbx' ) . '&after=</div>') ?>
</div>
<div id="videosidebar">
<?php
$queryObject = new WP_Query( 'post_type=videos&posts_per_page=20&orderby=rand' );
// The Loop!
if ($queryObject->have_posts()) {
?>
<?php
while ($queryObject->have_posts()) {
$queryObject->the_post();
?>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" width="1%">
<div id="videoimg"><a href="<?php the_permalink(); ?>" title="<?php printf(__( 'Read %s', 'wpbx' ), wp_specialchars(get_the_title(), 1)) ?>">
<?php the_post_thumbnail('video-post'); ?>
</a></div>
</td>
<td valign="top" width="90%">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</td>
</tr>
</table>
<?php
}
?>
<?php
}
?>
</div>
<div class="entry-info">
<div class="entry-meta-top">
<span class="entry-date"><font color="#e60288"><b><?php the_time(__('F jS, Y', 'kubrick')) ?></b></font></span>
<span class="entry-meta-sep">|</span>
<span class="entry-cat">Published in: <?php the_category(', '); ?> </span>
<div id="sharing">
<span class='st_facebook_hcount' st_title='<?php the_title(); ?>' st_url='<?php the_permalink(); ?>' displayText='share'></span><span class='st_twitter_hcount' st_title='<?php the_title(); ?>' st_url='<?php the_permalink(); ?>' displayText='share'></span><span class='st_plusone_hcount' st_title='<?php the_title(); ?>' st_url='<?php the_permalink(); ?>' displayText='share'></span></div>
</div>
<br>
<?php the_tags( __( '<span class="tag-links"><strong>More On:</strong> ', 'wpbx' ), ", ", "</span>\n" ) ?>
<div class="entry-content">
<?php the_excerpt(); ?>
</div>
</div>
<div class="entry-commm">
<?php comments_template(); ?></div>
</div><!-- entry -->
</div><!-- #contentfull -->
</div><!-- #container -->
</div><!-- #wrapper -->
<?php get_footer() ?>
