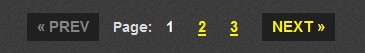
I am trying to achieve a similar look to the image below, a working example can be found here: http://www.menshealth.com/celebrity-fitness/mark-wahlberg-fighter-workout

The needed code must do the following (some of my questions have been answered, but these remain):
Turn the non-linked active/current page number into a link to the top of the page.
Assign a unique style class to the previous and next links
My current code is in use on this site.
The code below is what I have so far.
Calling it
<?php
wp_link_pages(array(
'before' => '<p>' . __(''),
'after' => '</p>',
'next_or_number' => 'next_and_number', # activate parameter overloading
'nextpagelink' => __('Next'),
'previouspagelink' => __('Previous'),
'pagelink' => '%',
'echo' => 1 )
);
?>
Custom function
// Custom Next/Previous Page
add_filter('wp_link_pages_args', 'wp_link_pages_args_prevnext_add');
/**
* Add prev and next links to a numbered link list
*/
function wp_link_pages_args_prevnext_add($args)
{
global $page, $numpages, $more, $pagenow;
if (!$args['next_or_number'] == 'next_and_number')
return $args; # exit early
$args['next_or_number'] = 'number'; # keep numbering for the main part
if (!$more)
return $args; # exit early
if($page-1) # there is a previous page
$args['before'] .= _wp_link_page($page-1)
. $args['link_before']. $args['previouspagelink'] . $args['link_after'] . '</a>'
;
if ($page<$numpages) # there is a next page
$args['after'] = _wp_link_page($page+1)
. $args['link_before'] . $args['nextpagelink'] . $args['link_after'] . '</a>'
. $args['after']
;
return $args;
}
