My question is closely related to this one: How make top level menu item not have link, but have sub-menus that are linked?
When I create menu items with the style customizer, every menu item gets created with an <a> tag. When there is a URL present, this will be something like <a href="URL" class="menu-link">. When I create a menu item that opens to more menu items, I refer to this as the parent menu item. Sometimes it makes sense to have a page to link to for a parent item, but there are other times when I do not want there to be a link.
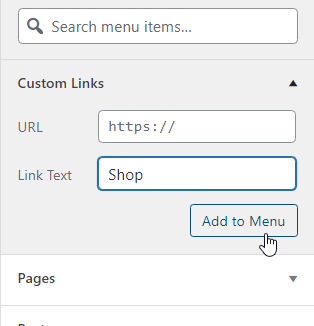
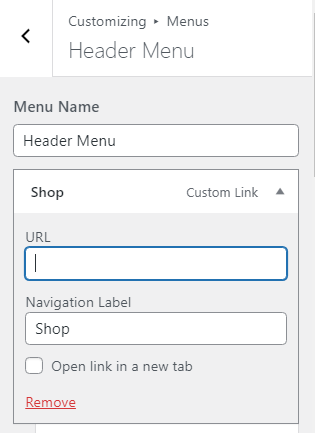
The typical, current practice for a link-less menu item seems to be creating a Custom Link item and leaving the URL section blank. This works, but it still creates the menu item using an <a> tag, where there is no "href" attribute. This is not really "good" HTML, and it also causes Lighthouse to raise a penalty for an uncrawlable "link".
What's the easiest way to solve this problem, of creating a menu item that doesn't use an <a> link tag? I'm okay with plugins if they add no overhead when the client loads the page.
Putting javascript:void(0); in the URL section is invalid.



#not a valid URL if the results of the lighthouse tool are the concern? Note that if you were able to replace the anchor tag with other tags such as a span, you may need to modify stylesheets if they also assume anchor tags. There are also accessibility consequences as aspanordivis not considered an interactive or focusable element, whereas an anchor tag is. Anchor tags are preferable for other reasons too. For example, you can use the keyboard to activate such a tag and open the submenu. Anchors also get picked up as navigation by screen readers and bots, SEO could be impacted