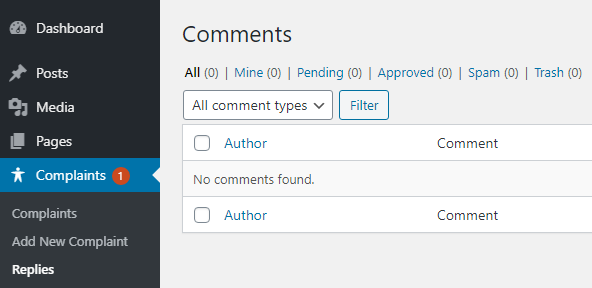
In one of my client sites, the default comment feature is not needed globally. Instead I'm using it only under a certain CPT (eg. Complaints). With the following code, I moved the parent menu item: "Comments" under the "Complaints" CPT:
<?php
/**
* Relocate Comments in Admin Menu.
*
* Relocate Comments parent menu under a CPT.
*/
function wpse354847_relocate_comments_in_admin_menu()
{
// Remove existing parent menu.
remove_menu_page( 'edit-comments.php' );
// Move Comments under Complaints ('complaint').
add_submenu_page(
'edit.php?post_type=complaint', //$parent_slug
__( 'Replies', 'wpse354847' ), //$page_title
__( 'Replies', 'wpse354847' ), //$menu_title
'edit_posts', //$capability
'edit-comments.php' //$menu_slug
);
}
add_action( 'admin_menu', 'wpse354847_relocate_comments_in_admin_menu' );
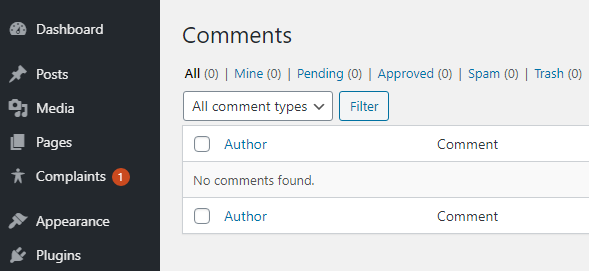
But the issue is: when I'm on the "Comments" page the parent menu is not get selected. I found that, two HTML classes are responsible for the CSS to be triggered: .wp-has-current-submenu and .wp-menu-open.
Desired output
Current output
After some searching I found some Javascript approaches to resolve the issue - like:
- Moving Categories submenu to Media, but still opens Posts menu - WPSE
- How to manually set a custom admin submenu selected? - WPSE
But I'm not convinced with them, as I might be wrong when I'm repositioning the Comments menu page as a submenu where the native active menu classes are not loading.
Hence I'm asking here: am I on the right track? Is Javascript the only last resort to solve the issue?



post. But no luck.add_action('init', function() { remove_post_type_support( 'post', 'comments' ); });