So I'm trying to learn the WP Rest API.
I want to create a post.
I'm using the postman app.
I get the 401 error when I try to POST (GET is fine)
But I thought being logged onto my WP site would be enough to get me authenticated through cookies.
So I'm trying to learn the WP Rest API.
I want to create a post.
I'm using the postman app.
I get the 401 error when I try to POST (GET is fine)
But I thought being logged onto my WP site would be enough to get me authenticated through cookies.
The WordPress core now supports a new REST API as of version 4.8.x. Among a sea of new possibilities, one can now build a front-end for a website or app with a framework like React or Angular and use WordPress and its familiar admin dashboard to manage the back-end. So pulling all the content in the front-end by making requests to the WordPress API. Some requests (mainly, POST requests) must be authenticated.
So using JWT you can extends the WP REST API using JSON Web Tokens Authentication as an authentication method.
WordPress REST API Authentication:
Default cookie authentication : cookie authentication is the only authentication mechanism available natively within WordPress.
Remote applications :
To support remote applications, we need to add a new REST API authentication method using a plugin.
Currently supported options are Basic Auth, OAuth, and JWT:
Basic Auth with a username and password is considered insecure and should only be used in development scenarios
OAuth is great but it can be a pain to authenticate
JWT is awesome and works great with front-end frameworks
What is JSON Web Token?
JSON Web Token (JWT) is an open standard (RFC 7519) that defines a compact and self-contained way for securely transmitting information between parties as a JSON object. This information can be verified and trusted because it is digitally signed. JWTs can be signed using a secret (with the HMAC algorithm) or a public/private key pair using RSA or ECDSA.
Although JWTs can be encrypted to also provide secrecy between parties, we will focus on signed tokens. Signed tokens can verify the integrity of the claims contained within it, while encrypted tokens hide those claims from other parties. When tokens are signed using public/private key pairs, the signature also certifies that only the party holding the private key is the one that signed it.
JSON Web Tokens Uses :
Authorization – Once the user is logged in, each subsequent request will include the JWT, allowing the user to access routes, services, and resources that are permitted with that token.
Information Exchange – JSON Web Tokens are a good way of securely transmitting information between parties. Because JWTs can be signed—for example, using public/private key pairs
Why should we use JSON Web Tokens?
Security – securely transmitting information between parties using public/private key pairs
JSON parsers are common in most programming languages because they map directly to objects
Ease of client-side processing of the JSON Web token on multiple platforms, especially mobile.
Compact: Because of its size, it can be sent through an URL, POST parameter, or inside an HTTP header. Additionally, due to its size its transmission is fast.
Self-contained: The payload contains all the required information about the user, to avoid querying the database more than once.
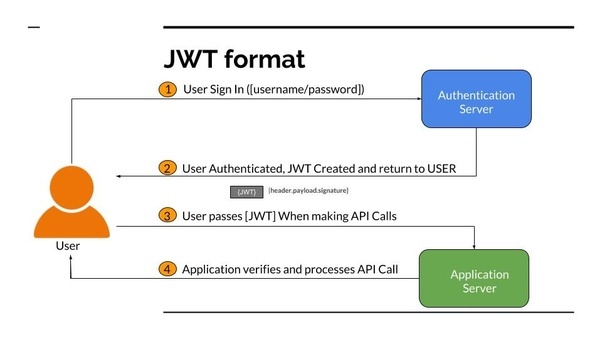
How do JSON Web Tokens work?
 User Sign In ([username/password]) => Authentication Server => User Authenticated, JWT Created and return to USER
User Sign In ([username/password]) => Authentication Server => User Authenticated, JWT Created and return to USER
USER (User passes [JWT] When making API Calls) => Application server => Application verifies and processes API Call => send data / message to USER
user first signs into the authentication server using the authentication server’s login system (e.g. username and password, Facebook login, Google login, Twitter etc). The authentication server then creates the JWT and sends it to the user. When the user makes API calls to the application, the user passes the JWT along with the API call. In this setup, the application server would be configured to verify that the incoming JWT are created by the authentication server
when the user makes API calls with the attached JWT, the application can use the JWT to verify that the API call is coming from an authenticated user.
JWT is just a string with the following format:
header.payload.signature
Header– consists of two parts: the type of the token, which is JWT, and the signing algorithm being used, such as HMAC SHA256 or RSA.
For example:
{
“alg”: “HS256”,
“typ”: “JWT”
}
Payload – contains the claims. Claims are statements about an entity (typically, the user) and additional data. There are three types of claims: registered, public, and private claims.
Registered claims: These are a set of predefined claims which are not mandatory but recommended, to provide a set of useful, interoperable claims. Some of them are: iss (issuer), exp (expiration time), sub (subject), aud (audience), and others.
Public claims: These can be defined at will by those using JWTs. But to avoid collisions they should be defined in the IANA JSON Web Token Registry .
Private claims: These are the custom claims created to share information between parties that agree on using them and are neither registered or public claims.
An example payload could be:
{
“user_id”: “4”
}
Signature – To create the signature part you have to take the encoded header, the encoded payload, a secret, the algorithm specified in the header, and sign that.
For example if you want to use the HMAC SHA256 algorithm, the signature will be created in the following way:
HMACSHA256(
base64UrlEncode(header) + “.” +
base64UrlEncode(payload),
secret)
The signature is used to verify the message wasn’t changed along the way, and, in the case of tokens signed with a private key, it can also verify that the sender of the JWT is who it says it is.
Authentication Plugins :
Authentication that will work from remote applications.
Some plugins for Authentication:
OAuth 1.0a Server : Connect applications to your WordPress site without ever giving away your password.
This plugin only supports WordPress >= 4.4.
Application Passwords : – authenticate a user without providing that user’s password directly, instead you will use a base64 encoded string of their username and a new application password.
JSON Web Tokens – Extends the WP REST API using JSON Web Tokens Authentication as an authentication method.
WP User : Extends the WP REST API using JSON Web Tokens (JWT) Authentication as an authentication method.
WP User plugin helps you to create front end login and registration form on website as well as help to create JWT token for WP REST API with additional security Limit Login Attempts,Password Regular Expression, Blacklisting / Whitelisting IP addresses etc features.
User logins or registrations and would like to avoid the normal WordPress login pages, this plugin adds the capability of placing a login, Registration, forgot password with smooth effects in AJAX as well support REST API.
https://wordpress.org/plugins/wp-user/
Conclusion
WP RESTful API is the future for the WordPress CMS and definitely having reliable way to authenticate user is the first thing on the list. JWT is best solution for Authentication with the help of WP User or JSON Web Tokens
No, the fact that you're authenticated in your Wordpress site doesn't mean you're authenticated in the Wordpress API. You need a JWT token.