I am trying to make my first post in Gutenberg and I've discovered that aligning the image right around the blocks works in the editor but when I preview it is not floating right.
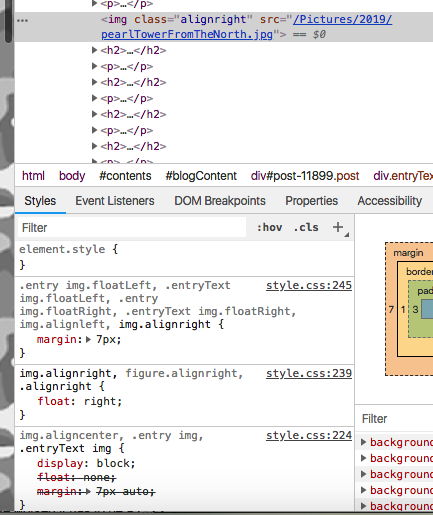
Previously I had css for img.alignright now the alignright class is applied to a figure tag, so I updated my style.css and it still doesn't work. I even inserted custom html as follows:
<img class="alignright" src="http://blah.com/image.jpg" />
And that didn't work though when I view source in the preview it should be just like before Gutenberg. Is there some theme support thing I need to add? I took screen shots as I searched too and others have had issues similar but I followed their advice and it didn't help. I also discovered you can't insert an image from a relative URL in Gutenberg. I could not link directly to my preview so I had to publish a post in a theme that clearly isn't ready for Gutenberg, but obviously my 20+ years of coding HTML is insufficient to solving this problem as clearly I have been doing other things lately than coding.