I'm creating a social menu media on my website using linked icons:
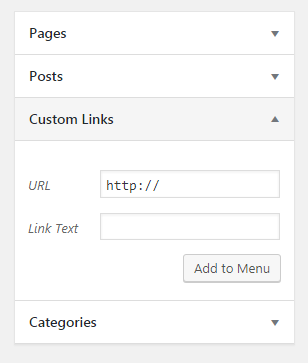
To do this, I'm using the 'Custom Links' section in Appearances > Menus:
The code snippet to achieve a linkable icon (I'm using Font Awesome) is this:
<a href="https://www.facebook.com/peakwebsiteservices/" target="_blank" title="Facebook: Peak Websites"><i class="fa fa-facebook-square" aria-hidden="true"></i></a>
As you can see, I'm using an icon tag (generated from the font awesome website) and wrapping it in an anchor tag.
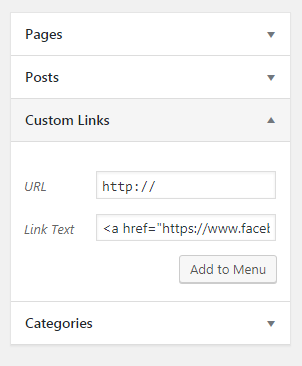
When I input this into the Custom Links dialog, I input this line of code under 'Link Text' and not 'URL':
The reason for this is to part and parcel of my problem.
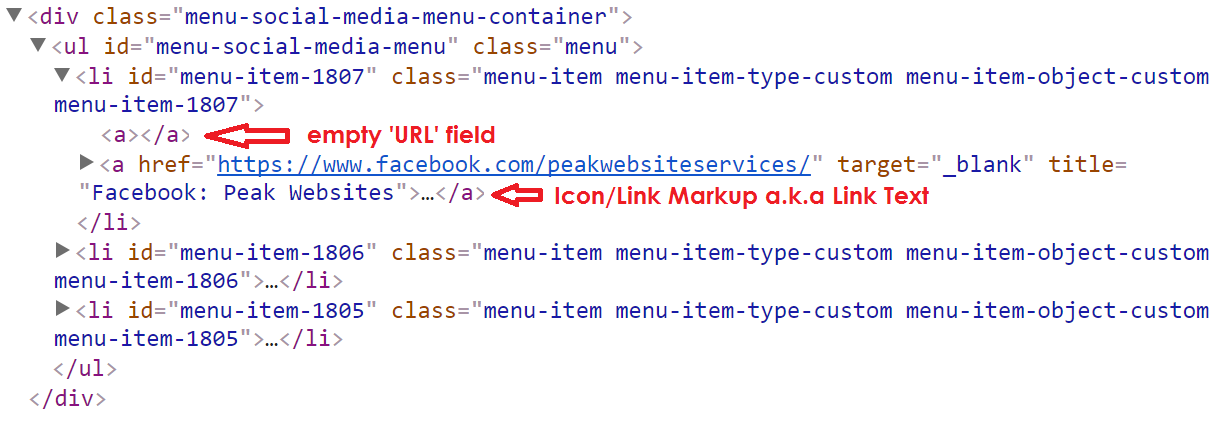
Here is what the markup looks like for my social media menu when it goes live:
As you can see from the image above, I have the social media menu in an unordered list and three list items. Drilling down into the list items, you see two anchor tags. One anchor tag is empty and is created by the 'URL' field in the 'Custom Links' menu, and the other is where I input the line of code to create my linkable icons.
I want to remove that empty anchor tag from the markup. Does anyone know where/how I might do that in the WordPress codebase? Or is there another way you would do this programmatically without the use of CSS?
I imagine there is a function that outputs this custom menu somewhere in the codebase that I might be able to tweak to avoid outputting that first field. I'm hoping that I can tweak only this custom menu without affecting future custom menus, should I find I need to create others.
The other alternative seems to be using a plugin but I would prefer to not use a plugin for this. Can anyone speak to that?
Thanks for your help,