I have a WP Plugin where i use Font-Awesome Icons. I added the Font-Awesome folder to my Plugin Files and told WordPress to use them:
// add font-awesome to admin area
function ecp_admin_enqueue($hook) {
// check if plugin page
global $ecp_settings_page;
if ( $hook != $ecp_settings_page ) {
return;
}
// add to wp
wp_register_style( 'ecp_admin_fontawesome', plugins_url('/font-awesome/css/font-awesome.min.css' , __FILE__) );
wp_enqueue_style( 'ecp_admin_fontawesome' );
}
add_action( 'admin_enqueue_scripts', 'ecp_admin_enqueue' );
The CSS is added by WordPress - this is from the Sourcecode of the Backend when i´m on the Plugin Settings-Page:
<link rel='stylesheet' id='ecp_admin_fontawesome-css' href='http://url.tld/path/to/plugins/my-plugin/inc/font-awesome/css/font-awesome.min.css?ver=4.6.1' type='text/css' media='all' />
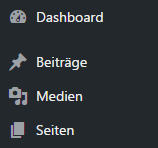
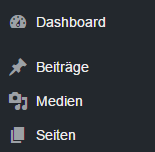
Font-Awesome is working as it should BUT it changed the default Font from WordPress. How can i fix it or why does this happen?