
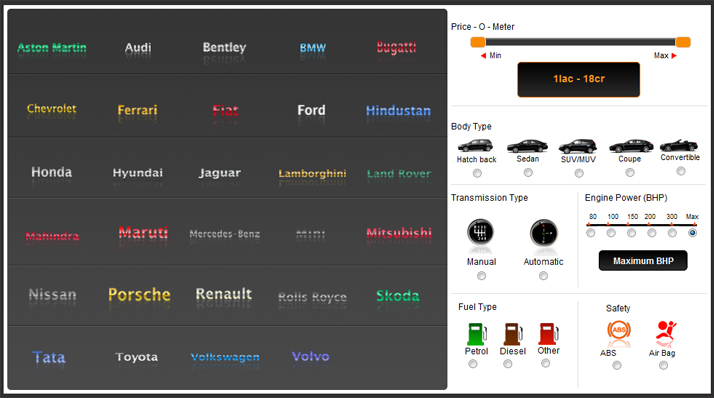
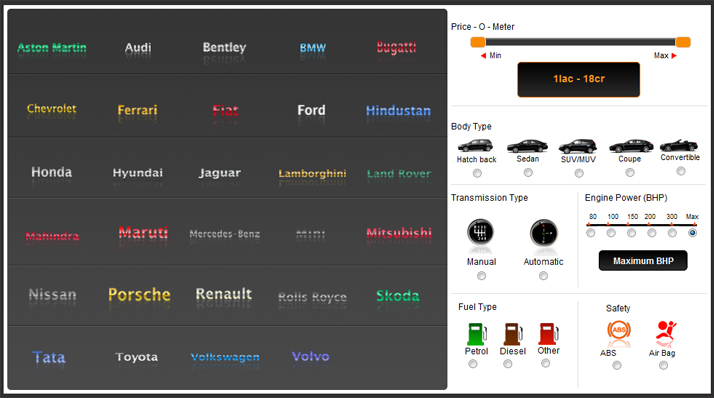
To The right are the taxonomies, under them are the different terms, based on the radio selection of the terms..... i have to filter and display the car models.......
The Live working can be found here, follow the link

To The right are the taxonomies, under them are the different terms, based on the radio selection of the terms..... i have to filter and display the car models.......
The Live working can be found here, follow the link
Here's how you do it,
<form name="filterby" action="" method="GET">
<input type="radio" name="cartype" value="bentley" OnChange="document.filterby.submit()" /> Bentley<br />
<input type="radio" name="cartype" value="bmw" OnChange="document.filterby.submit()"/> BMW
<input type="radio" name="cartype" value="bugatti" OnChange="document.filterby.submit()"/> Bugatti
</form>
<?php
$selection = $_GET['cartype']?$_GET['cartype']:'bentley';
$args = array_merge( $wp_query->query, array(
'post_type' => 'cars',
'taxonomy' => $selection,
'order' => desc
)
);
query_posts( $args );
if (have_posts()) : while (have_posts()) : the_post(); ?>
// do your desired output here
<?php endwhile; endif; ?>
First of all, the form above contains your radio input buttons representing your desired cars or taxonomies.
You'll notice the following,
OnChange="document.filterby.submit()"
...what this does, is submit the form via the use of JavaScript as opposed to having to have a separate submit button to process the selection. You can always remove that in place of a submit button if you desire.
The form itself uses the GET method, instead of POST when processing the form, as we want to get the value from the user selection and pass it to our query/loop.
Upon selection the $_GET['cartype'] value is stored within a variable called $selection. We then use this variable within our query and in this case pass it along to the taxonomy property as the taxonomy for which we want to retrieve posts from.
You'll notice that withint he $selection variable that $_GET['cartype'] seems to be declared twice. This is not an error and let's break down the variable to understand why,
$selection = $_GET['cartype'] // store the user selection
? // OR ELSE
$_GET['cartype']:'bentley'; // show posts from *bentley* taxonomy by default
Fairly self explanatory in that if there is no user input, such as when the user first lands on that page, they would not have made a selection from radio buttons yet, then we show a default list of posts from a desired taxonomy by assigning a taxonomy to the...
$_GET['cartype']:'taxonomy_here'
...if not there would be taxonomy name held within the $selection variable for which we pass along to our query. In turn, our query/loop would produce no results until input. This may produce an undesirable user experience.
While this is not necessary, its recommended, unless you are running a more complicated loop/query for which modify things according to your taste, otherwise set a default taxonomy to show cars from (which might be Aston Martin if you want to go via Alphabetic order).
All of the above goes into the template file for which is controlling your view/layout.
Hopefully this helps you.
I did like this................
<?php
function implement_ajaxaa() {
if(isset($_GET['manu_catidd']) && isset($_GET['trans_catidd']) && isset($_GET['fuel_catidd']))
{
$bodytype_arg = array(
'taxonomy' => 'bodytype',
'terms' => array($_GET['manu_catidd']),
'field' => 'slug',
'compare' => '==',
);
if(isset($_GET['manu_catidd'])&& $GET['manu_catidd']=='undefined')
{
$bodytype_arg1 = '';
}
else
{
$bodytype_arg1 =$bodytype_arg;
}
$transmission_arg = array(
'taxonomy' => 'transmission',
'terms' => array($_GET['trans_catidd']),
'field' => 'slug',
'compare' => '==',
);
if(isset($_GET['trans_catidd']) && $GET['trans_catidd']=='undefined')
{
$transmission_arg1 = '';
}
else
{
$transmission_arg1 =$transmission_arg;
}
$fueltype_arg=array(
'taxonomy' => 'fueltype',
'terms' => array($_GET['fuel_catidd']),
'field' => 'slug',
'compare' => '==',
);
$args = array(
'post_type' => 'newcars','numberposts'=>20,
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'model',
'terms' => 'aston-martin',
'field' => 'slug',
'compare' => '==',
),
$bodytype_arg1,
$transmission_arg1,
//$fueltype_arg
)
);
$query = new WP_Query( $args );
while ( $query->have_posts() ) : $query->the_post();
echo '<li>';
echo '<a href="';
echo the_permalink();
echo '" >';
the_title();
echo '</a>';
echo '</li>';
endwhile;
die();
}
}
add_action('wp_ajax_my_special_ajax_callab', 'implement_ajaxaa');
add_action('wp_ajax_nopriv_my_special_ajax_callab', 'implement_ajaxaa');//for users that are not logged in.
?>
but retrieving of the posts is what im having the problem.... any more modifications ?