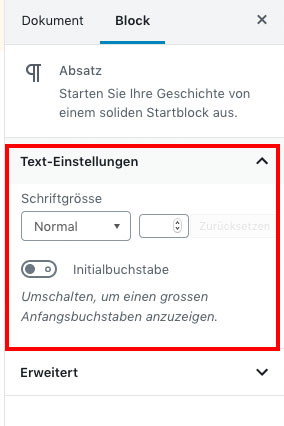
There's good answers about disabling the font styles but not about disabling the drop cap.
In WordPress 5.8, you can you the new theme.json feature to disable drop caps in your theme. You need to add a file with name theme.json in the root of your theme. It should have the following content:
{
"version": 1,
"settings": {
"typography": {
"dropCap": false
}
}
}
If you want to use a filter instead, you can use the following code in WordPress 5.8:
function disable_drop_cap_ editor_settings_5_8(array $editor_settings): array {
$editor_settings['__experimentalFeatures']['typography']['dropCap'] = false;
return $editor_settings;
}
add_filter('block_editor_settings', 'disable_drop_cap_ editor_settings_5_8');
In WordPress 5.7, the drop cap can be disabled with the following code:
function disable_drop_cap_editor_settings_5_7(array $editor_settings): array {
$editor_settings['__experimentalFeatures']['defaults']['typography']['dropCap'] = false;
return $editor_settings;
}
add_filter('block_editor_settings', 'disable_drop_cap_editor_settings_5_7');
In WordPress 5.6, the following code works:
function disable_drop_cap_editor_settings_5_6(array $editor_settings): array {
$editor_settings['__experimentalFeatures']['global']['typography']['dropCap'] = false;
return $editor_settings;
}
add_filter('block_editor_settings', 'disable_drop_cap_editor_settings_5_6');
In WordPress 5.5, you will have to use JavaScript to accomplish the same thing:
function disable_drop_cap_admin_footer() {
echo <<<HTML
<script>
document.addEventListener("DOMContentLoaded", function () {
var removeDropCap = function(settings, name) {
if (name !== "core/paragraph") {
return settings;
}
var newSettings = Object.assign({}, settings);
if (
newSettings.supports &&
newSettings.supports.__experimentalFeatures &&
newSettings.supports.__experimentalFeatures.typography &&
newSettings.supports.__experimentalFeatures.typography.dropCap
) {
newSettings.supports.__experimentalFeatures.typography.dropCap = false;
}
return newSettings;
};
wp.hooks.addFilter(
"blocks.registerBlockType",
"sc/gb/remove-drop-cap",
removeDropCap,
);
});
</script>
HTML;
}
add_action('admin_footer', 'disable_drop_cap_admin_footer');
If you want the functionality as a plugin, you can use the Disable Drop Cap plugin. Full disclosure, I'm the author of the said plugin.