I'm new to Wordpress and PHP and I've been battling with this for a while now. What I have for the moment is 2 loops.
I want to first loop to only ever show 1 post: either a sticky post, or the latest post if there are no sticky posts.
The second loop should show all other recent posts, like a basic blog, except any posts which are stickied or the recent post which appears in the first loop.
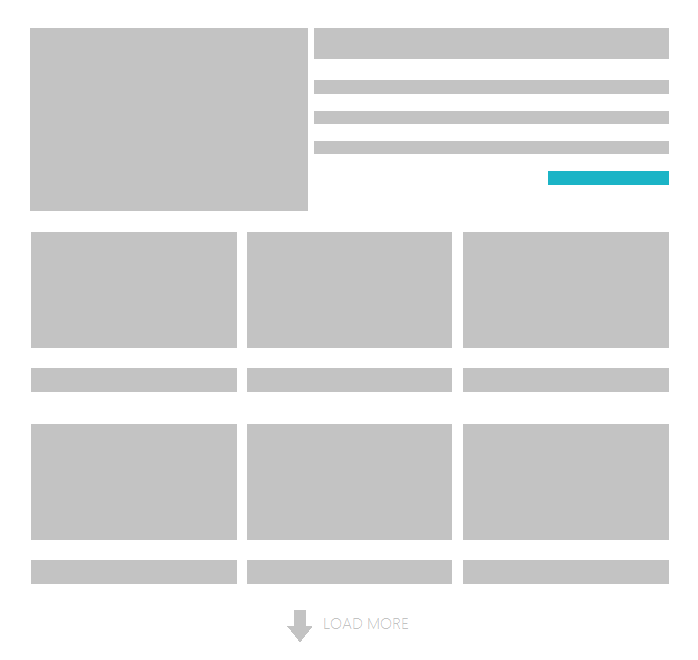
Example:

What I have:
My code shows the latest post in the first loop and other posts in the second loop.
The problem:
When I make a sticky post, it appears in the first loop along with the latest post (I only want the sticky post to appear here in this situation and not both), and it also appears at the top of the second loop.
Here it is in action
I've managed to get this far but I can't seem to finish it.
UPDATED
<div id="main" class="site-main">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<div>
<?php
$args = array(
'posts_per_page' => 1,
'post__in' => get_option( 'sticky_posts' ),
'ignore_sticky_posts' => 1
);
$my_query = new WP_Query( $args );
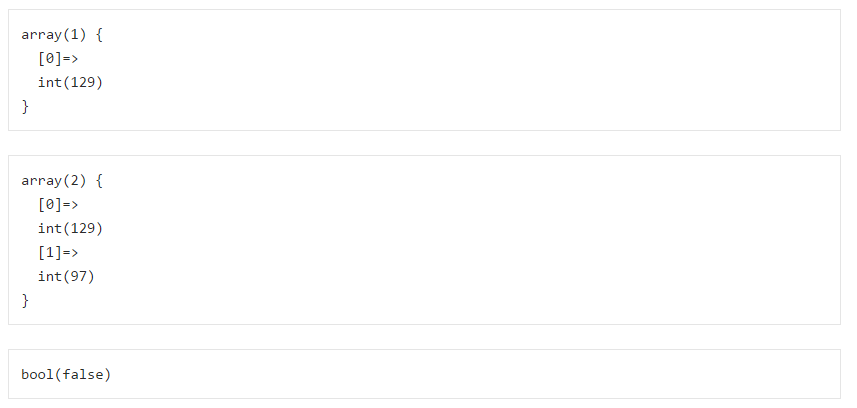
$do_not_duplicate = array();
while ( $my_query->have_posts() ) : $my_query->the_post();
$do_not_duplicate[] = $post->ID; ?>
<div id="post-<?php the_ID(); ?>" <?php post_class( '' ); ?> >
<div class="featuredimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('home-thumbnail'); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); //VERY VERY IMPORTANT?>
</div>
<div id="gridcontainer">
<?php
$counter = 1; //start counter
$grids = 2; //Grids per row
global $query_string; //Need this to make pagination work
if ( have_posts() ) : while ( have_posts() ) : the_post();
if ( $post->ID == $do_not_duplicate ) continue; ?>
<?php
//Show the left hand side column
if($counter == 1) :
?>
<div id="post-<?php the_ID(); ?>" <?php post_class( 'griditemleft' ); ?> >
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('home-thumbnail'); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
</div>
<?php
//Show the right hand side column
elseif($counter == $grids) :
?>
<div id="post-<?php the_ID(); ?>" <?php post_class( 'griditemright' ); ?>>
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('home-thumbnail'); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
</div>
<div class="clear"></div>
<?php
$counter = 0;
endif;
?>
<?php
$counter++;
endwhile;
//Pagination can go here if you want it.
endif;
?>
<?php
untitled_content_nav( 'nav-below' );
?>
</div>
</div><!-- #content -->
</div><!-- #primary -->
IN FUNCTIONS.PHP
/*===================================================================================
* Homepage sticky filter in loop 2
* =================================================================================*/
add_action('pre_get_posts', 'wpse161279_ignore_sticky_posts');
// the function that does the work
function wpse161279_ignore_sticky_posts($query)
{
if (!is_admin() && $query->is_main_query()) {
$sticky = get_option( 'sticky_posts' );
$query->set( 'post__not_in', array( $sticky[0] ) );
}
}