good evening,
Im been having some kind of problem with a specific, and as far as I can see, simple WP project, specifically with how to use the wp_nav_menu function, normally, when I try to create a WP Menu I use something like this:
<?php wp_nav_menu( array('menu' => 'Main', 'container' => 'nav' )); ?>
And always use the same function on my functions.php document which is:
add_theme_support('nav-menus'); if ( function_exists('register_nav_menus')) {register_nav_menus( array('main' => 'Main Nav') );}
The thing is, when I try to use that code to convert my HTML menu into a WP menu nothing works, then, reading something I tried with this:
<?php wp_nav_menu( array('menu' => 'Main', 'container' => '', 'container_class' => '', 'menu_class' => '', 'menu_id' => '' )); ?>
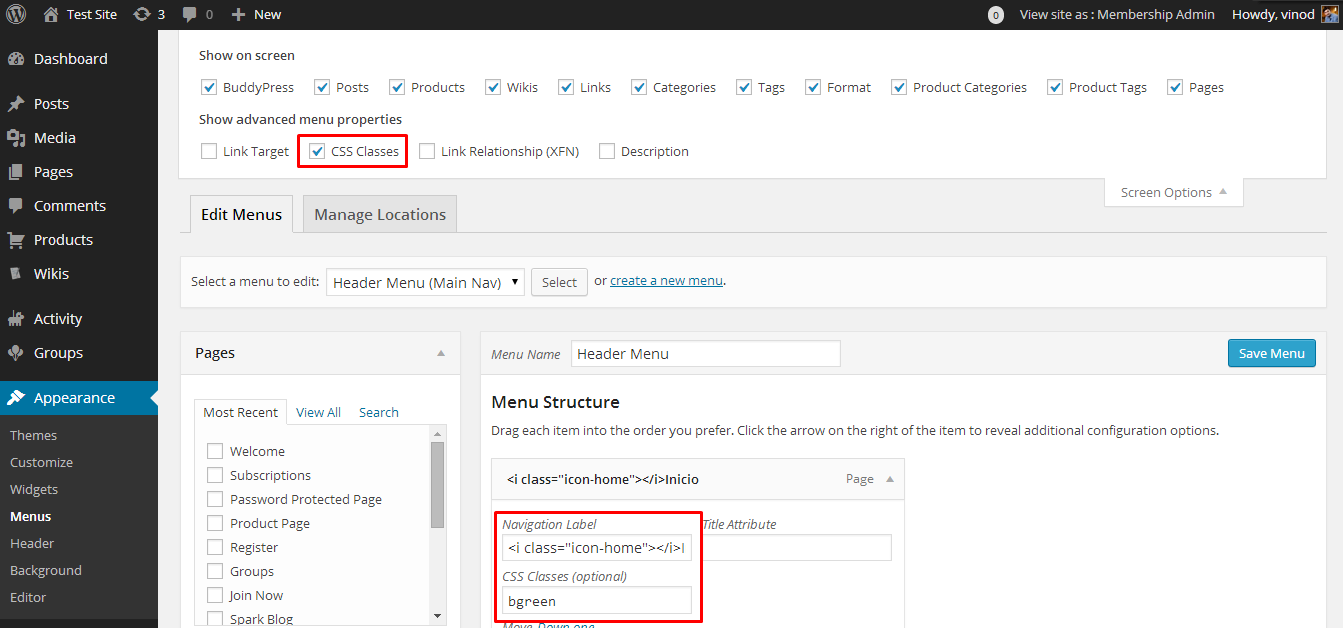
But that missed a few things like icons on each button and the color which was gone as well, the menu in HTML is this one:
So my question is basically, what am I missing?, why I'm not being able to reproduce the converted wp menu exactly like the html menu?
Driving me crazy....
Thanks guys!
Arturo