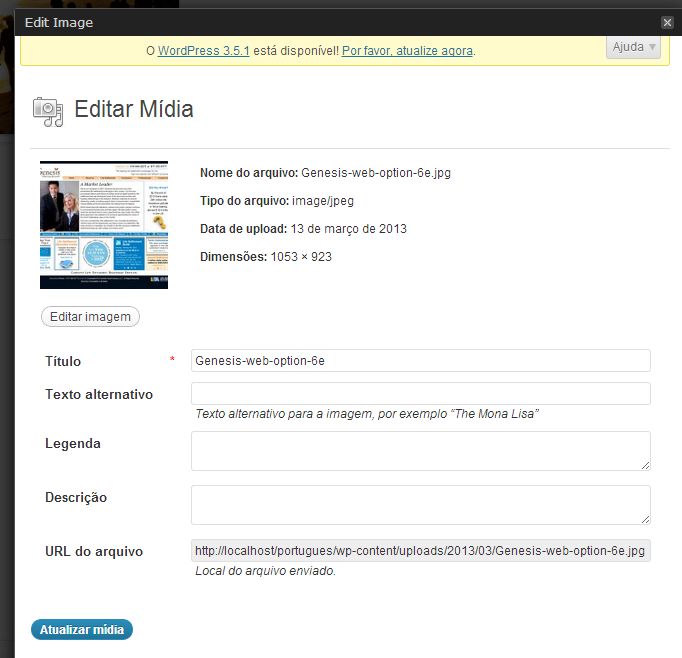
I want to create an edit media button for my plugin, right now you can easily upload images using the WordPress 3.5 media uploader but I want the user to be able to edit the uploaded images, something like this: http://screencast.com/t/w8Qxvk8K9

Any ideas on how that can be achieved?
Here is the code that I am using to open the media uploader right now:
var file_frame;
jQuery('#asp_slides_upload').live('click', function(event){
event.preventDefault();
if (file_frame) {
file_frame.open();
return;
}
file_frame = wp.media.frames.file_frame = wp.media({
title: jQuery(this).data('uploader_title'),
button: {
text: jQuery( this ).data('uploader_button_text'),
},
multiple: true
});
file_frame.on('select', function() {
var selection = file_frame.state().get('selection');
var postID = jQuery('#asp_gallery_id').attr('value');
attachments = selection.toJSON();
printableAttachment = JSON.stringify(attachments, null, 2);
jQuery.ajax({
type: "POST",
dataType: "JSON",
url: aspAdminUrls.ajaxurl,
data: {
action: 'asp_save_slides',
content: attachments,
postID: postID
},
success: function(data) {
jQuery('#asp_slides_holder').append(data);
}
});
});
file_frame.open();
});
Any help or suggestion is appreciated!
