If you're building a custom theme, I'd recommend creating custom page templates - one each for an About and a Contact page.
This gives your end users some flexibility. They can define their own page and select your template - so "About" could be used for "About," "About Me," "Our Story," etc. No need to know which page will be used for the about page in advance.
Just define two extra php files in your theme:
about-template.phpcontact-template.php
Then make sure the files include a header that looks something like this:
<?php
/*
Template Name: About Page
*/
?>
... The rest of your regular template file continues below ...
##Using Page Templates
Using Page Templates
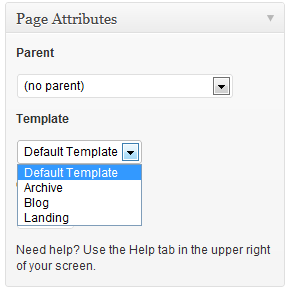
One these custom page templates are defined by your theme, there's nothing special you need to do to use them. Just create pages like you normally would within WordPress, but make sure you select the template you want to use from the Page Attributes meta box:

This example is from my theme, which defines additional "Archive," "Blog," and "Landing" templates. The Default Template is just what it sounds like, the default page.php template.
