Code from functions.php
function university_files()
{
wp_localize_script('main-university-js', 'universityData', array(
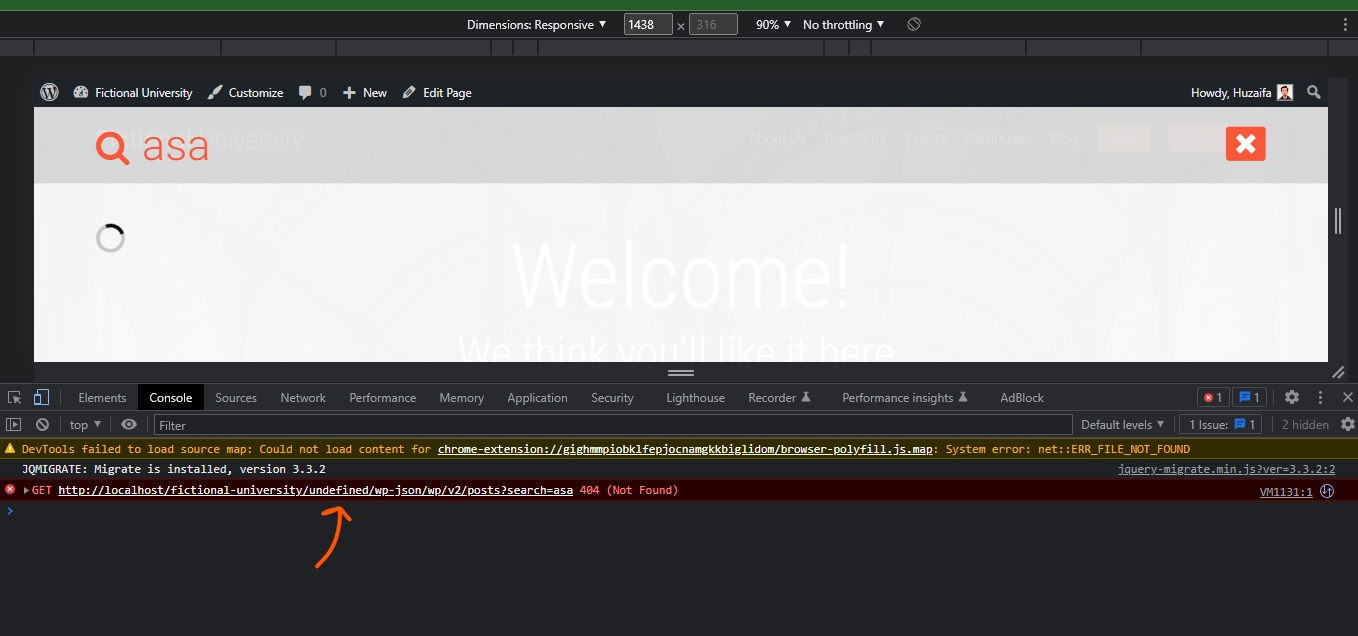
'root-url' => get_site_url()
));
};
add_action('wp_enqueue_scripts', 'university_files');
**Code from JS**
Code from JS
getResults() {
$.getJSON(
universityData.root_url +
"/wp-json/wp/v2/posts?search=" +
this.searchField.val(),
(posts) => {
this.resultsDiv.html(`
<h2 class ="search-overlay__section-title">General Information</h2>
${
posts.length
? `<ul class="link-list min-list">`
: `No General Information Marched your search`
}
${posts
.map(
(item) =>
`<li><a href="${item.link}">${item.title.rendered}</a></li>`
)
.join("")}
${posts.length ? `</ul>` : ""}
`);
this.isSpinnerVisible = false;
}
);
}