else {
print '<hr />';
}
print '<div id="ppn_add_post_note" style="margin: 10px 0 10px 0;">';
print '<label for="ppn_post_note">' . __('Add note:', 'peters_post_notes') . '</label><br />';
print '<textarea rows="3" cols="30" name="ppn_post_note" id="ppn_post_note" style="width: 99%">
'.get_post_meta($post->ID, 'ppn_post_note', true).'
</textarea><br /><br />';
print '<label><input type="checkbox" name="ppn_private" /> ' . __('Private note', 'peters_post_notes') . "</label>\n";
print '</div>
<div style="text-align: right">
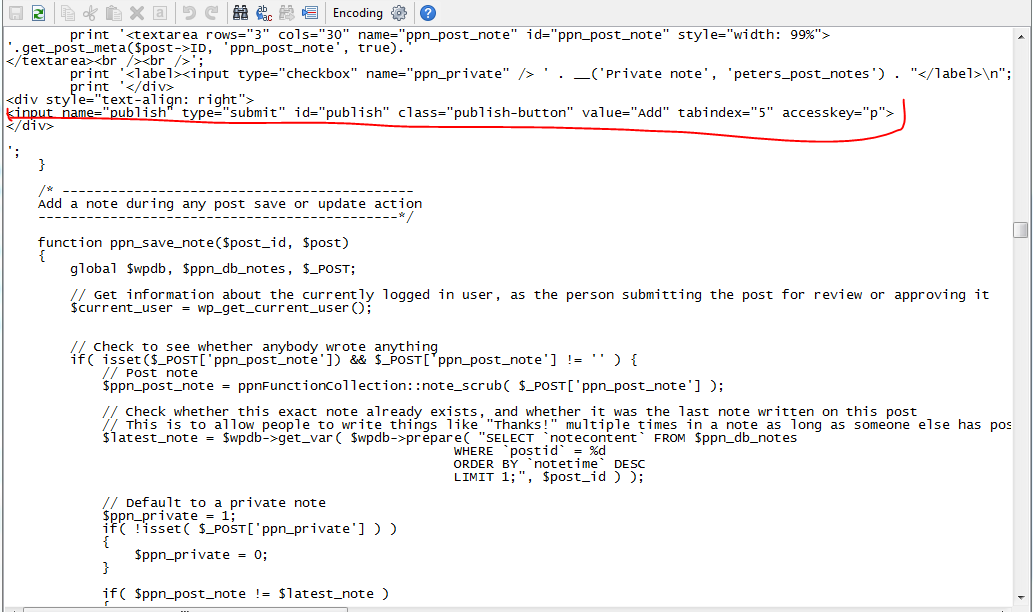
<input name="publish" type="submit" id="publish" class="publish-button"value="Save" value="Add"id="save_note">value="Add" tabindex="5" accesskey="p">
</div>
';
}
Functions.php
jQuery(document).on('click', '#save_note', function(e) {
e.preventDefault();
var note = $('#ppn_post_note').val();
var post_id = $('input[name="post_ID"]').val();
var data = {
'post_id': post_id,
'note_movie': note,
'action': 'rt_note_save',
}
jQuery.post(ajaxurl, data, function(resp){
});
});
});
</script>
<?php
}
add_action('wp_ajax_nopriv_rt_movie_serial_save', 'rt_movie_serial_save');
add_action( 'wp_ajax_rt_movie_serial_save', 'rt_movie_serial_save' );
function rt_movie_serial_save(){
if (isset($_POST['key'])) {
$key = $_POST['key'];
$bk_name = $_POST['bk_name'];
update_post_meta( $_POST['post_id'], 'serial-'.$key, $bk_name );
}
die();
}
add_action('wp_ajax_nopriv_rt_note_save', 'rt_note_save');
add_action( 'wp_ajax_rt_note_save', 'rt_note_save' );
function rt_note_save(){
if (isset($_POST['note_movie'])) {
$key = $_POST['note_movie'];
$bk_name = $_POST['note_movie'];
update_post_meta( $_POST['post_id'], 'ppn_post_note', $bk_name );
}
die();
}
 [![enter image description here][2]][2]
[![enter image description here][2]][2]