Probably it's possible with someIs there a filter. or hook that I don't know exactly which one works.can use for uploaded media?
I need to use it for custom cssCSS properties based on Media Descriptionthe media's description. It will be like:
<img src="image_url" style="width: 60%;" />
or
<img src="image_url" style="width: 80%;" />
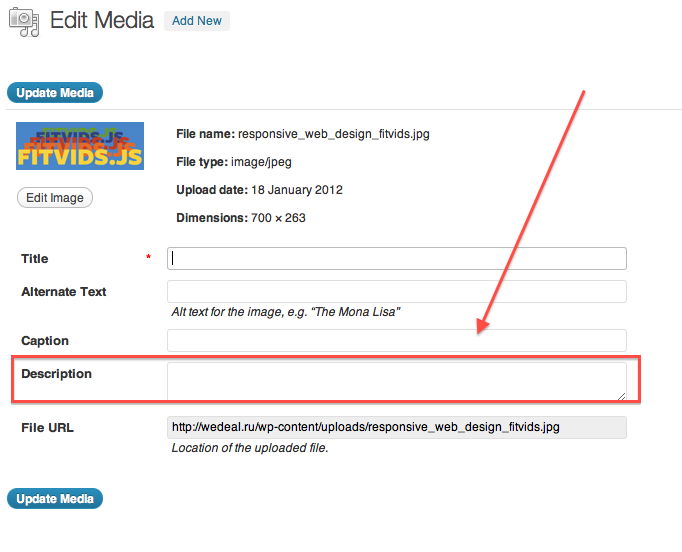
Media Descriptiondescription screenshot — http://pixs.ru/showimage/ScreenShot_6110036_3802541.png: