Nested group and cover blocks are the solution, and since you created your question the block editor has improved enough that your design can be created with group and cover blocks, with spacing rules via global styles. No code is necessary.
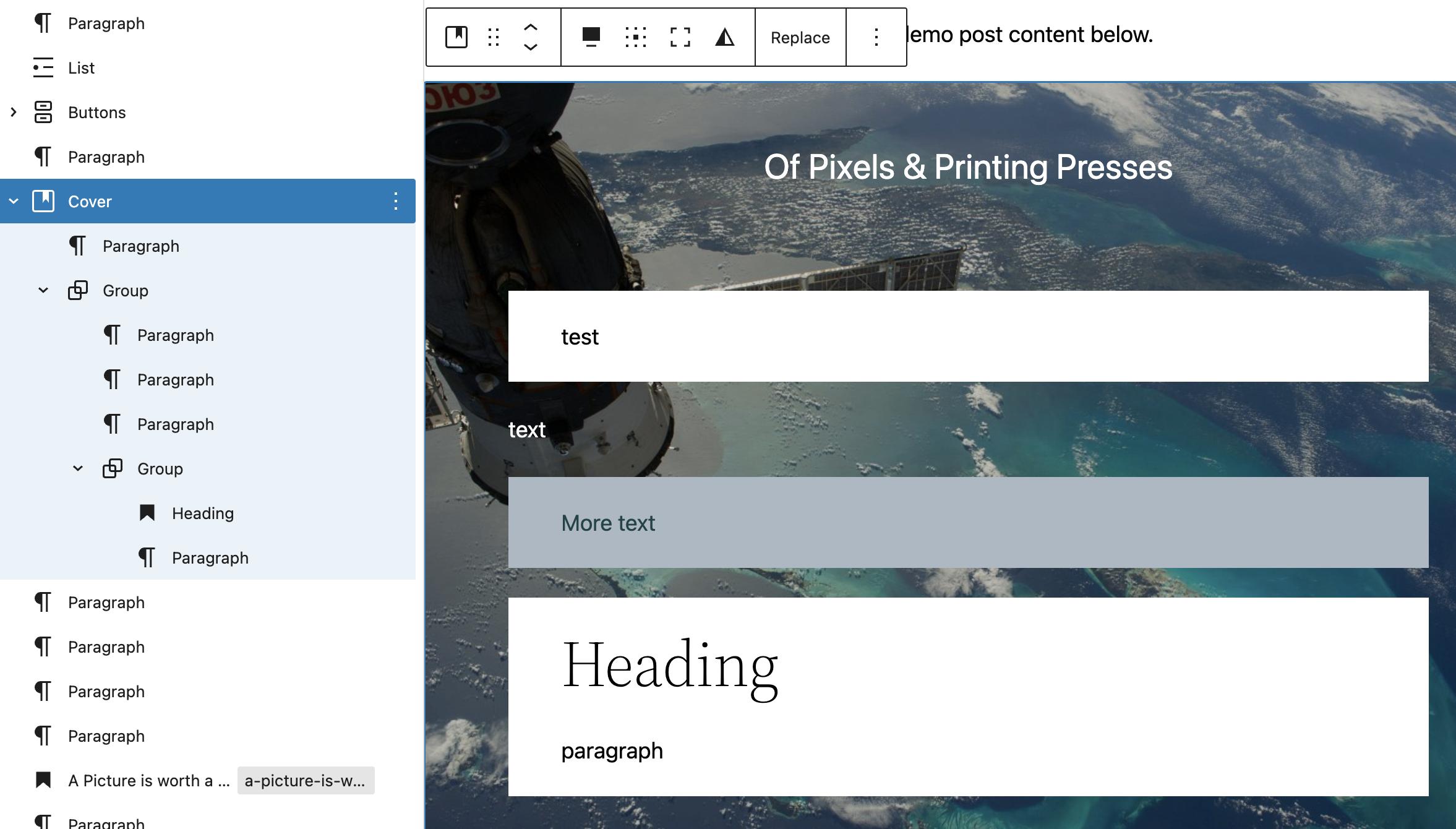
E.g. I was able to create this using just the editor, and no CSS or code:
I used a cover block for the background, then used a group block for layout, giving it a maximum width, a white background, and black text.
You could copy paste those blocks and use them to register a block pattern so that users would never have to create it themselves.
Likewise you could set it as a template for the inner block, but the solution is still the same, you do what you'd do in HTML and nest tags/blocks. Having a block with more than one internal area is just as incomprehensible as having a tag that has multiple separate insides without using <div> or other tags to create them.