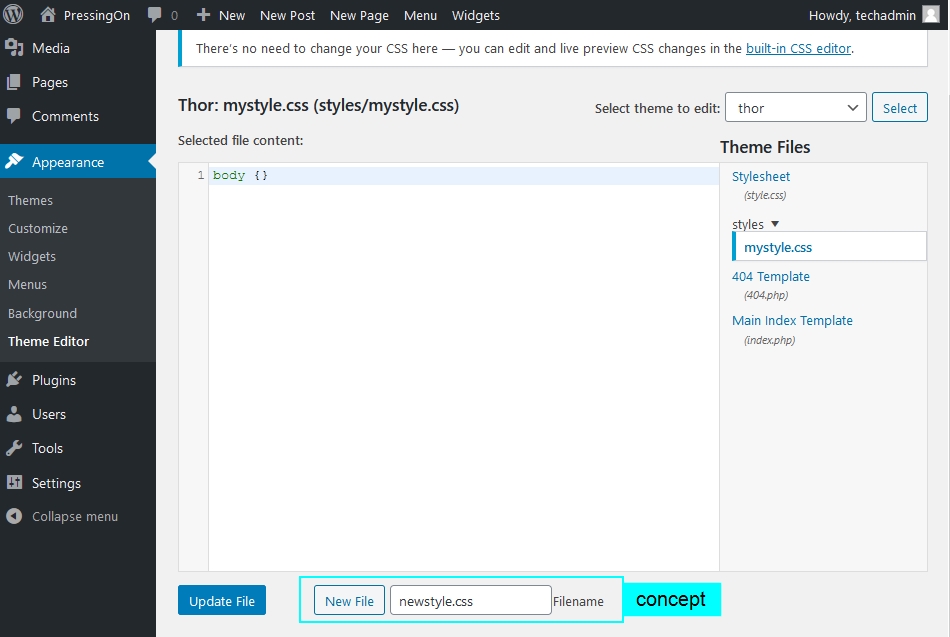
This is a concept of my goal
I want to
be able to create files in the current opened directory by entering the complete file name and and extension in a text field, click create and use the AJAX process to run the file_put_contents() method.
I haven't tried any coding methods as I do not even have a starting point. After 18 hours of research, I have only found methods using add_theme_page() to add a page where all the custom coding can be done. While that's a solid option, I'd like to keep it all in the core file editor. It's just an overkill to create an entire file editor which does all the same tasks as the core, with the only diff being a text field.
Update
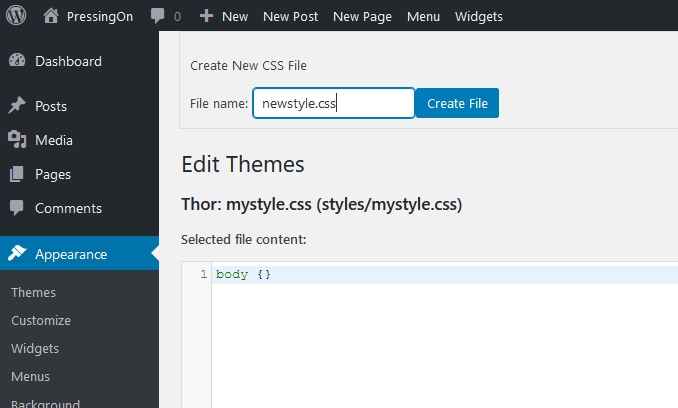
In an act of desperation, I have used the admin_notices action to insert the input field and button, and attached a function to show only on the specified theme, and run the file creation process. It's not the solution I desire so I don't think it's appropriate to post as an answer.
if(public issetstatic function makeFile($_GET['file']$file, $data=null)
{
&& strstr if($_GET['file'], 'styles'!is_null(mb::getPost('makecss')) ) {
file_put_contents(DEF_THEMEPATH.'/styles/'.$file.'.css', $data);
add_action wp_redirect('admin_notices', functionadd_query_arg(['file'=>'styles/'.$file.'.css','theme'=>'thor'],admin_url('theme-editor.php')) {);
$newfileform exit;
}
$newfile = '
<div class="newfile-form">
<form action=""method="post" method="post">action="">
<p>Create New CSS File</p>
File <span>File name: <input type="text" name="newfile" id="newfile" value="" /><button></span>
<span><button type="submit" name="makefilenow"name="makecss" class="button button-primary">Create File</button>button></span>
</form>
</div>
';
return $newfile;
}
action
if( strstr(mb::urlVar('theme'), 'thor') ) {
add_action('admin_notices', function() {
echo $newfileform;mb::makeFile(mb::getPost('newfile'));
});
}
Result
The function query's the URL string forNote: $_GET['makefilenow'] on submission and runsmb represents the process to createname of my php class
Note: Though the .css file.css extension is shown in the assigned folderimage, I have since made it the default and only extension possible. A javascript method replaces any period and following string with null