Well, if all you want is to check which template file has been used to generate the current page then you don't need to get your hands dirty with code ;)
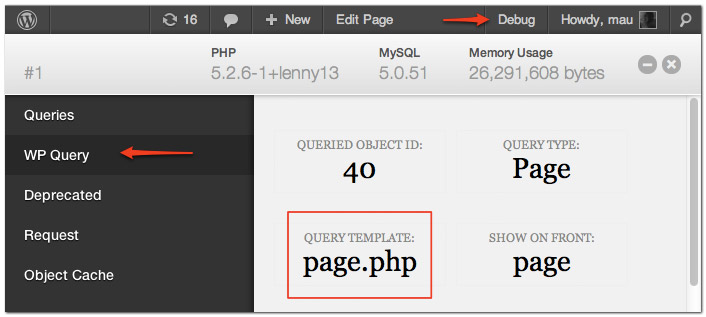
There's this handy plugin called Debug Bar. It's a great helper in many situations including yours. You should definitely check it out - for me and many others it's a must-have companion for any WP development.
I've attached a screenshot that could make you fall in love...

To get the Debug Bar working, you need to enable wp_debug and wp_savequeries options. These options are in disabled state by default.
Before you make any changes though, there are a few points to keep in mind:
- Do not do it in production environment unless the website doesn't cater to a lot of traffic.
- Once you finish debugging, ensure to disable the options (especially the wp_savequeries option since it affects the performance) of the website.
To make the changes:
- Open
wp_config.phpfile through a ftp client. - Search for
wp_debugoption. Edit it todefine( 'WP_DEBUG', falsetrue );. If the line is not present, add it to the file. - Similarly, edit or add the line
define( 'SAVEQUERIES', true );to the file. - Save. You are ready to debug.
More info: Codex
