what would be the proper way to implement the following mark up in footer.php
<footer class="footer">
<ul>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
<p>This site is hosted by <a href="https://www.bluehost.com" target="_blank">Bluehost </a></p>
</footer>
twentysixteen has a 'Social Links Menu' menu location. Below is the code from parent footer.php
<?php if ( has_nav_menu( 'social' ) ) : ?>
<nav class="social-navigation" role="navigation" aria-label="<?php esc_attr_e( 'Footer Social Links Menu', 'twentysixteen' ); ?>">
<?php
wp_nav_menu(
array(
'theme_location' => 'social',
'menu_class' => 'social-links-menu',
'depth' => 1,
'link_before' => '<span class="screen-reader-text">',
'link_after' => '</span>',
)
);
?>
</nav><!-- .social-navigation -->
<?php endif; ?>
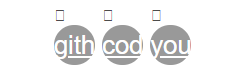
Out of curiosity I added the above code in my child theme footer.php and created a new menu using custom links and font awesome classes asin my original markup however I am getting the following output:
I haven't tried to tweak wp_nav_menu so it outputs my markup as per above. The part that I can't figure out is if I remove menu label 'github' 'codepen' 'youtube' added via custom link the whole menu disappears from the footer.