The introduction of the Block Editor killed all plugins which offered publishing conditions, such as minimum word counts, featured image requirements etc.
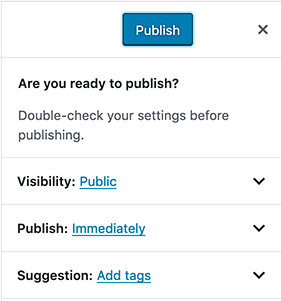
But the Block Editor did introduce the pre-publish checks:
Beautiful. How can we disable the Publish button until a set amount of conditions have been fulfilled?
Examples of four (very) different conditions:
- Minimum word count (example:
500words) - Min/max tags (example:
3-5tags) - Min category (that isn't
uncategorized) - Featured image is assigned
What we have so far
As expected, the documentation is non-existent. But leads are scattered across the web.
In core/editor, we can use .lockPostSaving() to disabled the Publish button, and unlock it via .unlockPostSaving().
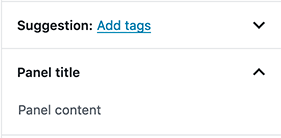
We can add a panel to the pre-publish screen via PluginPrePublishPanel. Example (by MadMaardigan):
var PluginPrePublishPanel = wp.editPost.PluginPrePublishPanel;
var registerPlugin = wp.plugins.registerPlugin;
function Component() {
// lock post saving
wp.data.dispatch('core/editor').lockPostSaving()
// unlock post saving
// wp.data.dispatch('core/editor').unlockPostSaving()
return wp.element.createElement(
PluginPrePublishPanel,
{
className: 'my-plugin-publish-panel',
title: 'Panel title',
initialOpen: true,
},
'Panel content'
);
}
registerPlugin( 'my-plugin', {
render: Component,
});
It works:
We alsoAnd we have great discussions on GitHub: #7020, #7426, #13413, #15568, #10649...