I want to add "anchor" tag adjacent to every "list item" that has children.
this is my Walker_Nav_Menu class:
class Menu_Walker extends Walker_Nav_Menu {
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
$ident = str_repeat( "\t", $depth );
if ( $args->walker->has_children ) {
$classes = 'menu-item-has-children menu-item menu-item-' . $item->ID;
// actual link
$output .= "$ident<li class=\"$classes\"><a href=\"$item->url\">$item->title</a></li>\n";
// added tag after
$output .= "<a class=\"added\" href=\"#\">txt</a>";
} else {
$classes = 'menu-item menu-item-' . $item->ID;
// actual link
$output .= "$ident<li class=\"$classes\"><a href=\"$item->url\">$item->title</a></li>\n";
}
}
}
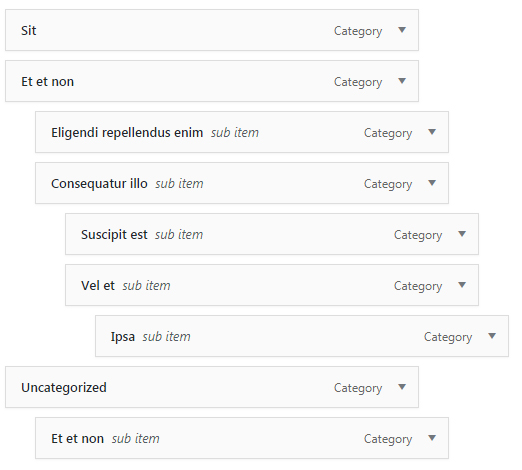
This is the structure of the menu in wordpressWordPress:
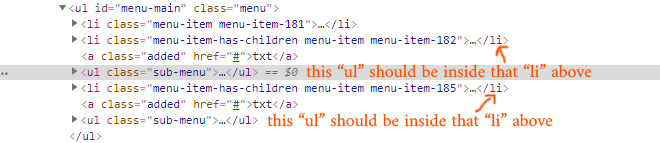
But the output is not nested correctly as you can see in image below:
Please help me fix this problem