I'm looking to add some client-side (JavaScript) events to the post edit screen of wp-admin (post.php?action=edit). I wish to fire events when the user selects a new featured image and a different event when they remove the featured image.
So far I've been able to find this wordpress.se answerthis wordpress.se answer, which has allowed me to hook into the "on featured image set" event, however I'm at a loss as to how to hook into the "on featued image removed" event, as it pertains to the client.
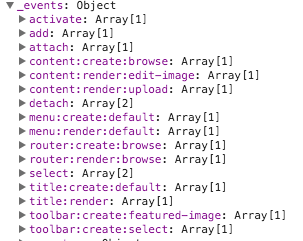
I've dug into wp.media.featuredImage.frame().states._events a little bit using Chrome's WebInspector, but there doesn't seem to be an event registered that quite matches what I'm looking for...
The only one that jumps out at me as a potential candidate is the content:render:edit-image event, but it doesn't fire during either of the events I'm trying to listen for!
Does anyone know of a way to do this?