I've been trying around a lot to get this working, however every method I tried just didn't want to do as I wanted it to. So here I am.
I have a login-Mask that's only visible if the user is not logged in but it's permanently visible and covers some important areas. So here's my idea: hide it via toggle.
I know it's gonna take HTML, CSS and Javascript, so let's do this.
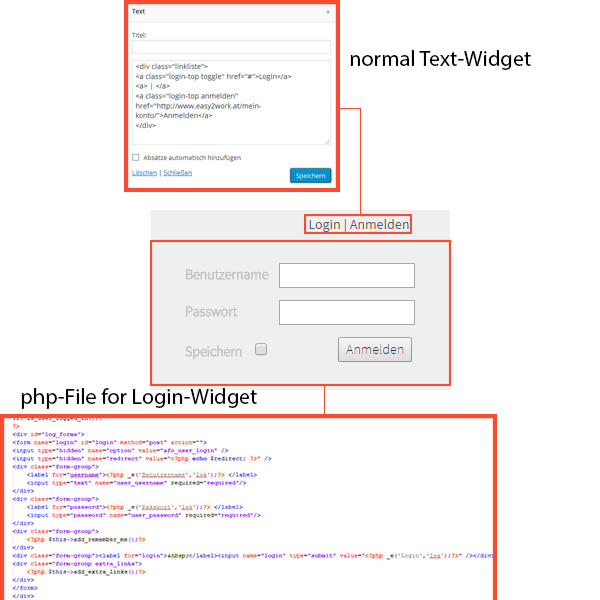
Here's a visual representation of where I'm at:

Now I want the Login-Widget to only show AFTER you click the "Login" text up top.
- Div is hidden by default - CSS: display:none;
- Text is
<a>-Element withhref="#"
So if you click the Text "Login", the Login-Mask appears and if you click it again, it disappears. Just normal toggle.
I guess the best idea is to use div.toggleClass("open") or something similar.
Any help is appreciated!
edit01: Here's my idea: functions.php
<script>
$( "a.toggle").click(function() {
$("div.log_forms").toggleClass( "open" );
});
</script>
edit02: I still don't get why it's not working..
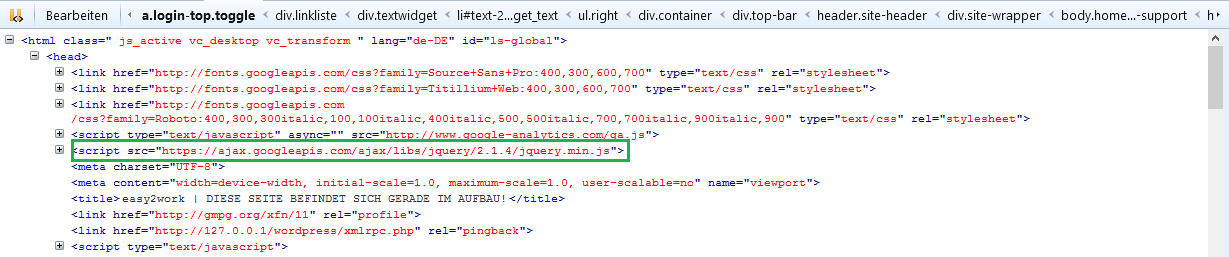
- jQuery is implemented as seen here

- The site is loading JavaScript as seen in the other lines in the head-section
- The code is correct as I've had it work on another site before (tried both # and .)
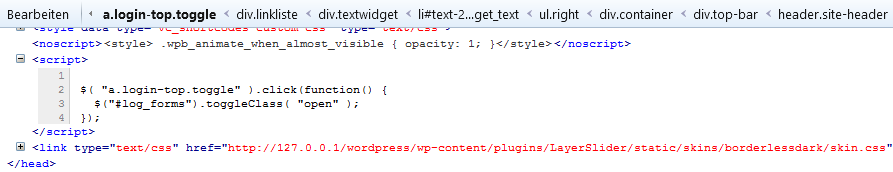
- Heck, the script even gets loaded, as seen here

I'm at my wit's end here. Did I overlook something so elementary?
edit03: I just disabled all plugins that are not required for my theme. The error persists.
What could it be that the JS is not working? It's not adding the ".open"-class
