I am attempting to edit my Woocommerce site (locally) and rotate the product cards horizontally. For an example of what I'm trying to do, check out B&H Photo's layout. I'm using Foundation framework with the JointsWP starter theme.
I have the WooCommerce Compare Products PRO and WooCommerce WishLists Plugins installed.
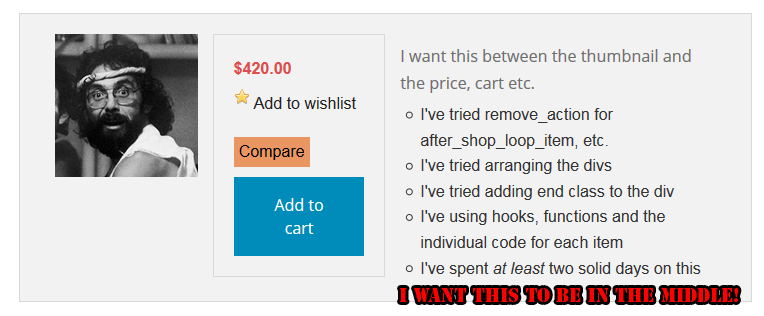
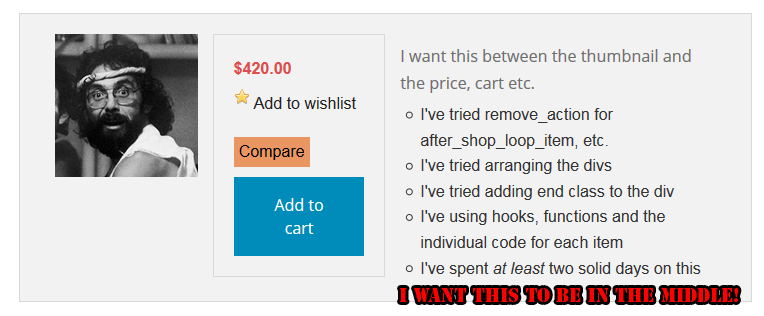
I made an example product to show what my problem is (forgot to add a rating but it's displayed under the price):

What I've tried so far
- I've tried using the hooks from the original content-product:
- do_action( 'woocommerce_before_shop_loop_item_title' );
- do_action( 'woocommerce_after_shop_loop_item_title' );
- do_action( 'woocommerce_after_shop_loop_item' );
then:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 );
I added the actions back with different priorities.
I've tried moving each item's div column in content-product.php above and below each other.
I've tried copy/pasting the code from each template (add-to-cart.php, rating.php, price.php) instead of referencing the function.
It works if I delete the wishlist, compare and cart button code.
Here's the code from the content-product.php:
<li <?php post_class( $classes ); ?>>
<?php do_action( 'woocommerce_before_shop_loop_item' ); ?>
<div class="row">
<a href="<?php the_permalink(); ?>">
<div class="small-12 columns panel">
<div class="small-3 columns">
<?php if ( function_exists('woocommerce_template_loop_product_thumbnail' ) ) echo woocommerce_template_loop_product_thumbnail(); ?>
</div>
<div class="small-6 columns">
<h3><small><?php the_title(); ?></small></h3>
<?php echo apply_filters( 'woocommerce_short_description', $post->post_excerpt ) ?>
</div>
<div class="small-3 columns panel end">
<?php if ( function_exists('woocommerce_template_loop_price' ) ) echo woocommerce_template_loop_price(); ?>
<?php if ( function_exists('woocommerce_template_loop_rating' ) ) echo woocommerce_template_loop_rating(); ?>
<form class="cart" method="post" enctype='multipart/form-data' action="<?php echo add_query_arg( array('add-to-wishlist-itemid' => $product->id), $product->add_to_cart_url() ); ?>">
<input type="hidden" name="add-to-cart" value="<?php echo esc_attr( $product->id ); ?>" />
<?php $wishlists->add_to_wishlist_button(); ?>
</form>
<?php if ( function_exists('woo_add_compare_button' ) ) echo woo_add_compare_button(); ?>
<?php if ( function_exists('woocommerce_template_loop_add_to_cart' ) ) echo woocommerce_template_loop_add_to_cart(); ?>
</div>
</div>
</a>
</div>