help me understand.
I created a random menu: I have a custom walker menu.( See the code below)
I have a custom walker menu.( See the code below)
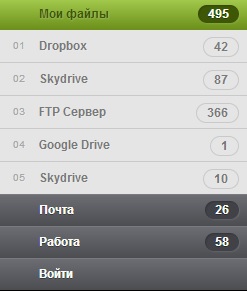
After I call random menu widget I would like to have my nav menu like this:
The problem
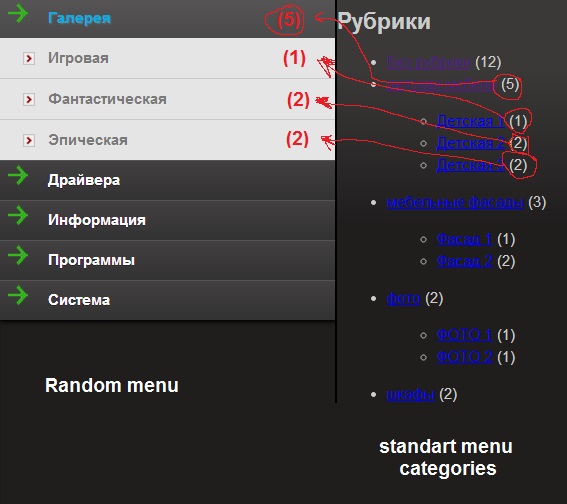
- How to make a display of the number of records in a random menu?
- How can we create through Walkera?
Where 495 is the total of the records containing childrens.
sample Where 42 is the children count of Dropbox.
 Can someone help me to implement this?
Here is my current custom nav walker code.
Can someone help me to implement this?
Here is my current custom nav walker code.
<?php
class accordion_Menu_Walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$count_category = '';
if($item->object == 'publishings') {
$cat_id = $item->object_id;
$count_category = get_terms('publishings', 'fields=count');
}
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$classes[] = 'menu-item-' . $item->ID;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args );
$id = strlen( $id ) ? ' id="' . esc_attr( $id ) . '"' : '';
$output .= $indent . '<li' . $id . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '(' . $count_category . ')';
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
?>
The code that I use for taxonomy:
add_action( 'init', 'prowp_publishing_taxonomy' );
function prowp_publishing_taxonomy() {
$labels = array(
'name' => 'Категории',
'singular_name' => 'Категория',
'search_items' => 'Найти Категорию',
'all_items' => 'Все категории',
'parent_item' => 'Родительская категория',
'parent_item_colon' => 'Родительские категории:',
'edit_item' => 'Редактировать категорию',
'update_item' => 'обновить категорию',
'add_new_item' => 'Добавить новую категорию',
'new_item_name' => 'Новое название категории',
'menu_name' => 'Категории'
);
$args =array(
'labels' => $labels,
'hierarchical' => true,
'query_var' => true,
'rewrite' => true
);
register_taxonomy( 'type', 'publishings', $args );
}
Help me please do it.