I did something similar for a theme settings page i helped someone with, it looked a little different to what you have, but i'm going to post the code so you can compare.
jQuery:
Literally just the applicable parts taken from a working script i've used.
jQuery(document).ready( function($) {
$('img.font').click(function() {
form_field = $(this).next().next('input');
tb_show('', 'media-upload.php?tab=type&from=t31os&post_id=0&TB_iframe=true');
return false;
})
.hover(function() {
$(this).css({'cursor':'pointer'});
});
window.send_to_editor = function(html) {
media_url = $(html).attr('href');
tb_remove();
$(form_field).val(media_url);
}
});
In my case i had an image that trigeered the upload window, and passed back the value when the user clicked the Insert into settings field button(see below).
You'll notice that firstly there's a post ID passed in the media upload request, you should need this in order to see an Insert into post button in the window. Secondly there's an additional request parameter from=t31os, this allows me to selectively change the Insert into Post text, like so..
add_filter( 'gettext', 'change_insert_into_post', null, 2 );
function change_insert_into_post( $translation, $original ) {
if( !isset( $_REQUEST['from'] ) )
return $translation;
if( $_REQUEST['from'] == 't31os' && $original == 'Insert into Post' )
return 'Insert into settings field';
return $translation;
}
Hope that helps.
Follow-up from comments:
Here's some images of the provided code working inside my theme options page(the arrow is my image to trigger the uploader).

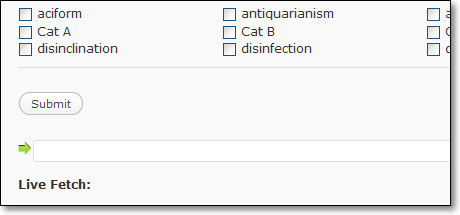
The field.

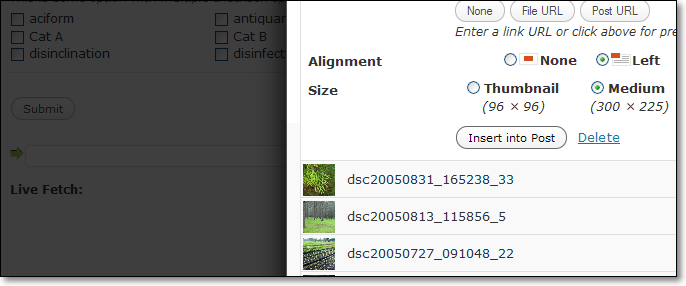
The uploader window.

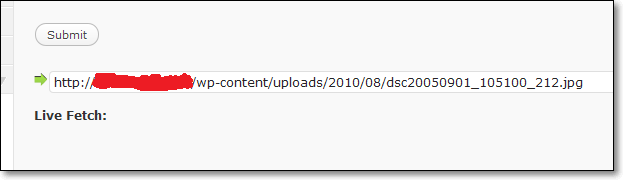
The result.
You'll notice i didn't bother with the gettext filter, and that's simply because it's not integral to the code functionality(that's a personal touch and makes no difference here).
Have you correctly enqueued the necessary scripts? Namingly media-upload and thickbox, along with the thickbox stylesheet.
